Four separate technologies are used together for web components in Salesforce:
- Custom Elements: JavaScript APIs help to develop the HTML elements with custom templates, tag names like and behaviours.
- Shadow DOM: For isolation of CSS and JavaScript living Standard DOM specification has the definitions of this.
- HTML templates: In HTML User-defined templates are rendered only when they are called.
- ES Modules: It allows the reuse of JS documents in a standard-based, modular, performant way.
For a Business user, who uses the Lightning Experience on the daily basis for their business process, they won’t find any difference between the LWC and Aura Component. But developers can experience a lot of differences between the Aura Framework pattern and Web Standards.
Reasons for LWC instead of existing Aura Components:
- Feasible to Learn: In LWC form is taken through native web standards that is in the browser. No added abstraction layer like Aura Framework is there or any other framework, only standard JavaScript is used to develop.
- Better Performance: As there is no added abstraction layer, LWC is likely to render faster than aura components, therefore performance is important to deliverability.
- Fast loading: LWC is a faster and lightweight framework that allows developed components to load faster than Aura Components which is built on web standards.
- More Standards, less proprietary: LWC has less customization and more usage of out-of-the-box as it has built-in browser security features from Web Components Standards. A well-known fact, that is, Aura is proprietary so with LWC, the more we understand web standards; the more we’ll have the skill that can be used in other technologies as well.
- Common Components/Service Components: We can develop components that will not be used directly on Salesforce, But we can reuse that with other components which are more efficient than Static Resources.
- Developer Feasibility: Developers don’t require to learn any additional framework in order to develop LWC and hence transition for the developers is a lot easier.
- Robustness: With LWC, CSS, Script, and DOM Isolation are better and have a more limited event scope. Two-way data binding is available in Lwc which further helps in coordination of how data moves between Components.
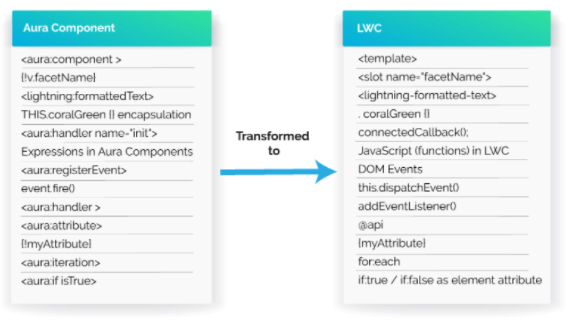
Syntax Differences can be as follows: