Design attributes help us define properties in Lightning App Builder, Flow Builder, App Manager, or Community Builder. It allows users to create dynamic and reusable components. Users can add their values using any of the above which are then dynamically displayed on the lightning component. Here is an example of it. Suppose we want to create a component in which we want the user to have the choice to select the object and record type and the respective form will show up as modal to the user. So for this, we can use the design attributes present in the LWC.
Here are the components of the design attributes in LWC
- targetConfigs: This helps us configure components for different page types and define different properties. For example, a component can have different properties on the lightning app builder and different on the record home.
- property:- This helps us specify a public property of a component that can be set in Lightning App Builder, App Manager, Lightning Flow Builder, or Community Builder. The component can then use this property in the component’s JavaScript class using the @api decorator.
- datasource:- It renders a field as a picklist, with static values and is supported only if the type attribute is String.
- default:- The user can set a default value for the attribute.
- label:- It is to give a label to the property so that the user knows what to fill in.
- type:- It is used to specify the property’s data type.
- name:- This is the most required field of property as the name specified here must match the property name in the component’s JavaScript class.
Here is code to explain the example defined above. We will create an lwc named ‘objectPageModal’ with three files: html, js, and xml. In the xml file, we will define the properties and then access it in the js file.
objectPageModal.js-meta.xml
56.0
true
lightning__AppPage
lightning__RecordPage
lightning__HomePage
lightning__Tab
lightning__RecordAction
ObjectPageModal.js
import { LightningElement, api, track, wire } from 'lwc';
import fetchRecordtype from '@salesforce/apex/ObjectPageModalController.getRecordTypeId';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class ObjectPageModal extends NavigationMixin(LightningElement) {
@api recordId;
@api selectedObjectApiName;
@api recordTypeName;
@track recordTypeId;
@api isShowModal;
fetchRecordtype({
policyType: this.selectedObjectApiName,
recordTypeName: this.rec
}).then((result) => {
if (result) {
this.recordTypeId = result;
}
});
const evt = new ShowToastEvent({
title: 'Record created',
message: 'Record ID: ' + event.detail.id,
variant: 'success',
});
this.dispatchEvent(evt);
}
ObjectPageModalController.cls
@AuraEnabled(cacheable=true)
public static Id getRecordTypeId(String policyType, String recordTypeName) {
Id recordTypeId = Schema.SObjectType.policyType.getRecordTypeInfosByName().get(recordTypeName).getRecordTypeId();
return recordTypeId ;
}
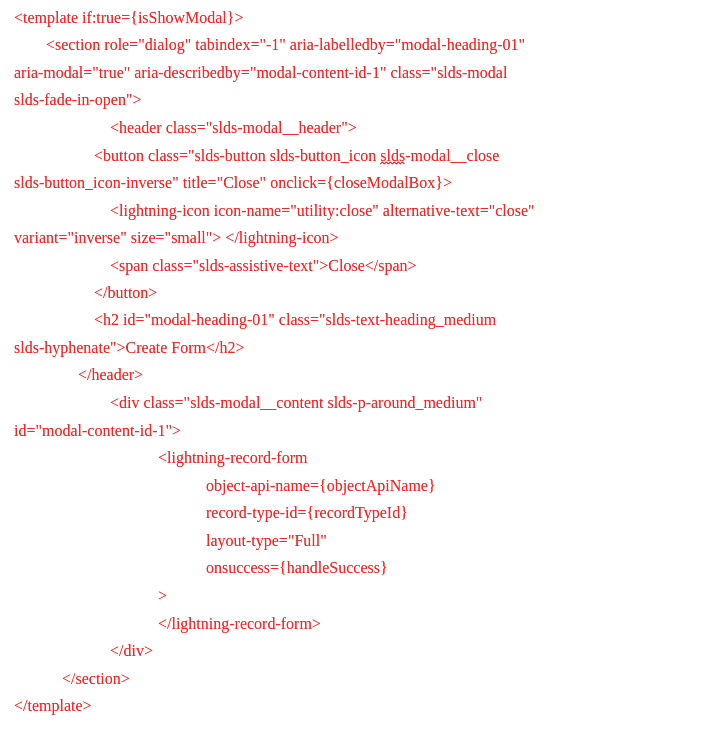
ObjectPageModal.Html