Following are the steps to create component in LWC and display in salesforce page:
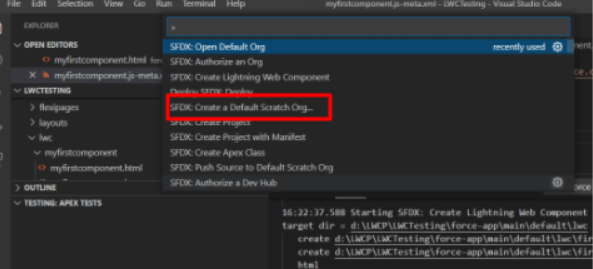
- Create Default Search org from VS code.

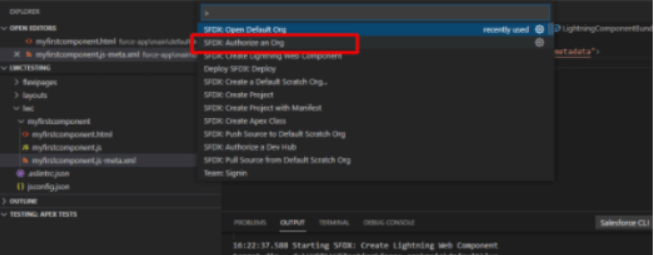
- Authorize an Org.

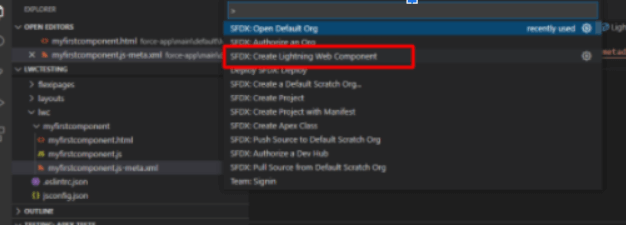
- Create Lightning web component.

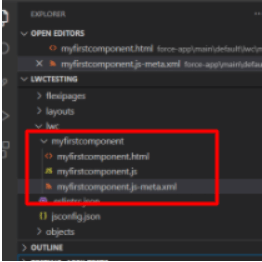
- After creating the lightning web component it will show the component under the LWC folder as shown in the image below(I have created myfirstcomponent named component)

- Change myfirstcomponent.js-meta file( metafile) update with the following code:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
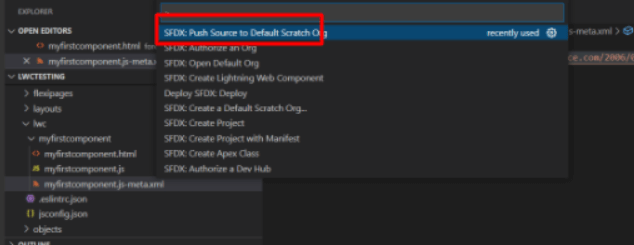
</LightningComponentBundle> - Push source to deploy code

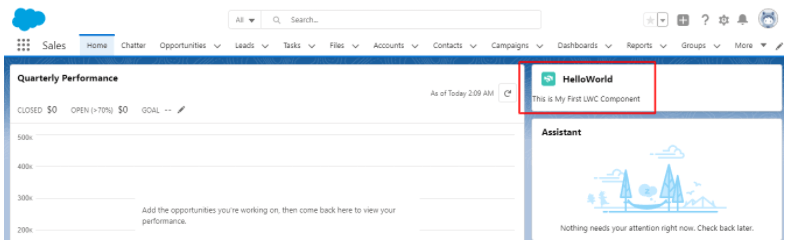
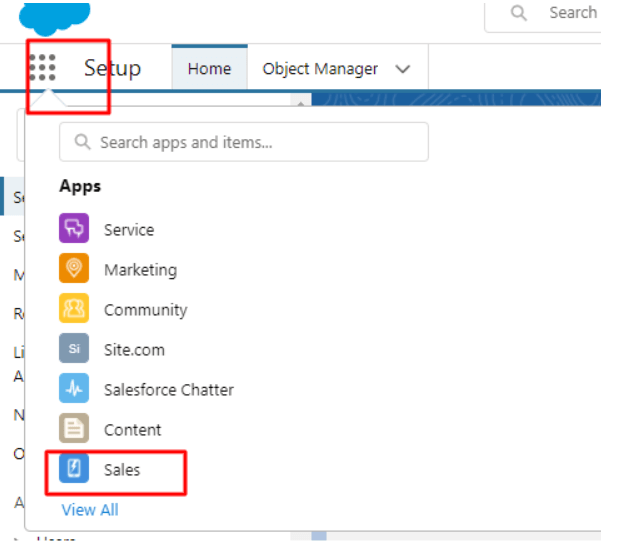
- Login to salesforce org and go to app launcher and sales as shown in the below image:

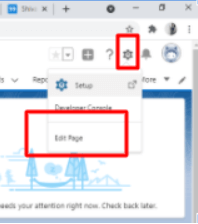
- On the sales page right corner click on the settings button and click edit page.

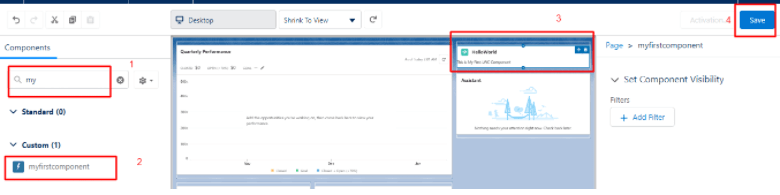
- The following screen will display and search components in the search bar(where number 1 is written) and in the custom component(where number 2 is written), you will see your component you can drag it to wherever you want to(where number 3 is written ) and click the save button to save the layout.

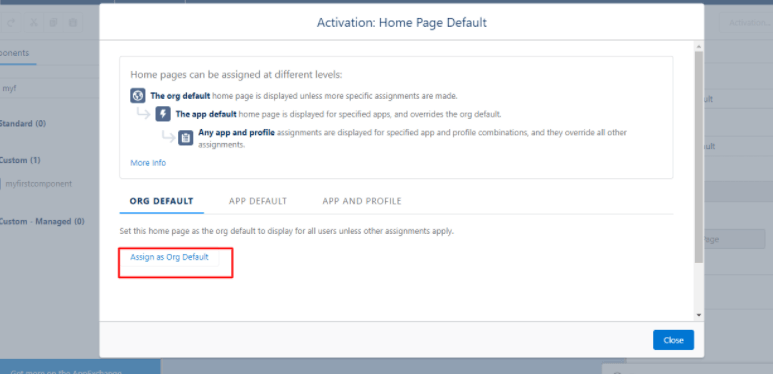
- After that click on the activation link and activate the updated layout by assigning an org and clicking save.


Whatever you have done in component it will show to the homepage screen like my component is displaying the following