AWS Amazon CloudFront is a web service that speeds up serving static and dynamic web content like, .html, .css, .php, and image files and videos. It also integrates with other Amazon Web Services like S3, EC2, Elastic Load Balancer and Route 53. It also works seamlessly with any non-AWS origin server, which stores the original, definitive versions of your files.
Here I am providing steps about how to configure content distribution service with an existing ec2-server where site is hosted that we want to be on AWS edge locations :
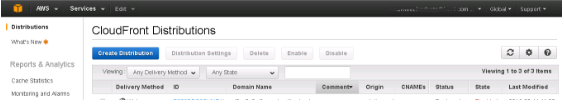
1. Open CloudFront service from AWS console panel.
2. Click on Create Distribution :

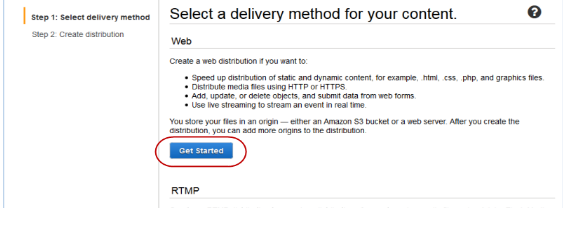
3. Then from delivery method for your content click Get Started under web :

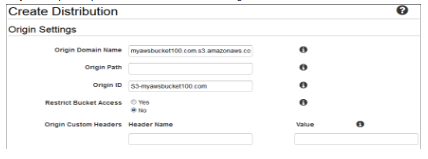
4. Now put the public dns of ec2-server in the Origin Domain Name field :


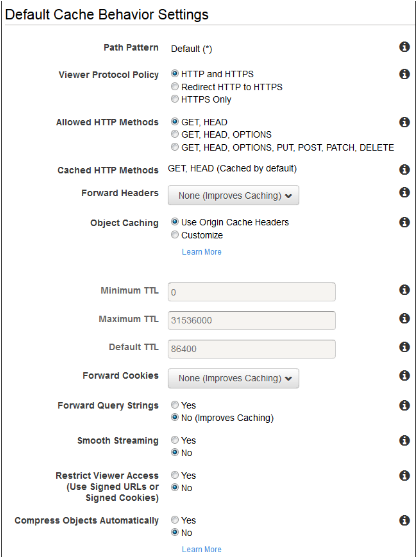
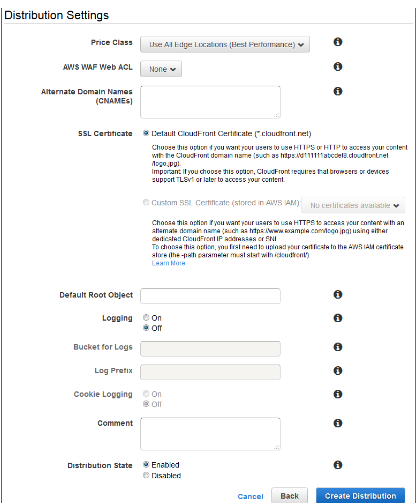
5. Go with the default settings and hit Create Distribution button :

Now you have to make changes in Route 53 configuration :
1. Open Route 53 from AWS console :

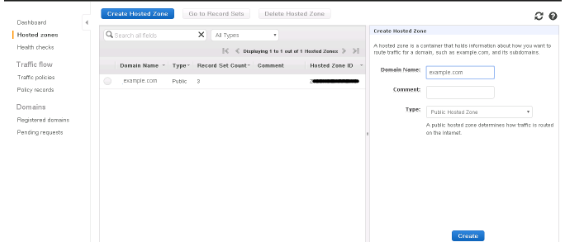
2. On the Hosted Zones page, choose to create a domain like example.com :

3. Then copy all the NS location something like mentioned below :
ns1.amazon.com
ns2.amazon.org
ns3.amazon.net
Ns4.amazon.co.uk
And point your domain to the above mentioned NS (Name Server) location, Settings will be in your Domain Hosted partner :

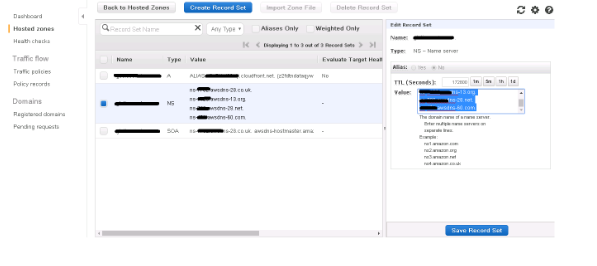
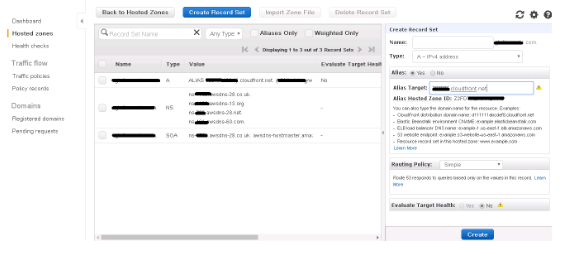
4. Now click Record Sets option to create record set.
5. Choose Type A record from the list.
6. Select Yes from Alias Option.
7. Now put the Cloudfront URL in Alias Target which was generated while creating Distribution :

8. Hit the Create button to save the record set.
Note: Generally it will propagate in 2 to 48 hrs
9. When distribution status shows Deployed, try to open your web url it will now show you content from cloudfront edge location which is near to your region.
