Whenever the situation occurs to rerender the page contents without reloading the whole page, we use ajax in it. By using ajax we get the response data back in the success function which we will show on the screen. Let’s have a look:

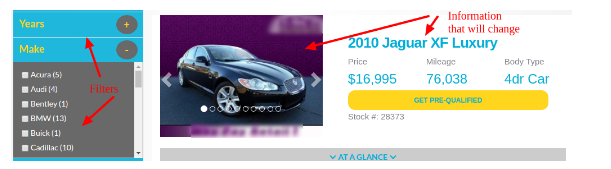
Screenshot 1
In the above screenshot: We have products on the right side of the page and search filter on the left-hand side of the page. We want to refresh the content of the page when the user selects some option from the search filter and we will get refreshed product list with respective to the applied search filter as below:

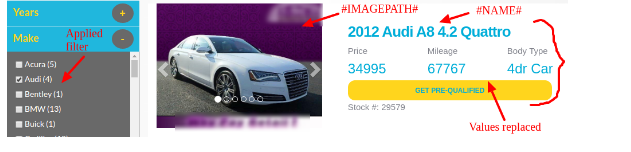
Screenshot 2
To achieve above requirements we have added below steps:
1. Create a div in the format you want to show the content.
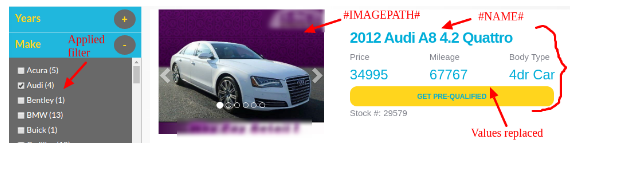
Initially create a div in the format you want to show the data. Keep this div as the hidden. Use some variable names in place where you want to use the dynamic data like #NAME# here:
<div style="visibility:hidden" id="productView"> <img src=”#IMAGEPATH#” id=”main_image”> <h3 class="productdetail"> #NAME# </h3> </div> <div id=”result_div”> // Anything that showed initially </div>
“result_div” is the div in which we will show the data after the selection of filter. Initially, it can have anything.
“ProductView” is the div which will be used to replace the content of “result_div” div.
2. Send an ajax request with the value that needs to be searched.
Call a function on selecting the value from the dropdown list with the value that needs to be searched:
<form id=”searchform” ”> <select id=”search_filter” onchange=”getProducts(this.value);”> <option value=””>Select Product category</option> //Other options </select> </form>
In the function body, send an ajax request with the value that the user selected:
<script> function getProducts(val) { jQuery.ajax({ type: "POST", url: "/PATH_TO_FILE/search_product.php", data:'queried_value='+val, success: function(data){ } }); } </script>
3. Get the response data and re-render the div with the response data.
Now as we have the response data in our javascript function so we now just need to get the hidden div and then loop through the ajax response data and inside the loop, we will replace the variables names that we provided like #NAME# etc with the actual data.
But before using data always remember to parse it through JSON.parse as it is in the form of JSON
success:
function(data){
result = JSON.parse(data);
var divDesign=document.getElementById('productView').innerHTML;
var final_string="";
for(var i=0; i<result.length;i++){
var obj = result[i];
var image_array=obj[0];
var temp = divDesign;
temp=temp.replace('#NAME#',obj.name);
temp=temp.replace('#IMAGEPATH#',image_array[1].IMAGE_PATH);
//Replace other data
final_string+=temp;
}
document.getElementById('result_div').innerHTML=final_string;
}
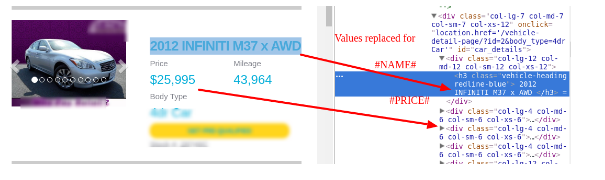
Firstly we are parsing the data because it was in json form then we are looping through the data and replacing the dynamic values through javascript replace() function which work as:
replace(‘String to be replaced’, “String to replace with”);
image_array is used because each product has an array of images so we are retrieving the array of images in an array image_array.
Final_string is variable to store the divs that are generated in loop and finally we replace the div with our generated dynamic content div in the final_string variable:

Also, if the variable name like #NAME# is used multiple times in the div then replace will only replace the first occurrence of it so to replace all occurrences we need to write:
while(temp.indexOf('#NAME#') !== -1){
temp=temp.replace('#NAME#',obj.name);
}
Final div after applying search filter will be like like as below: