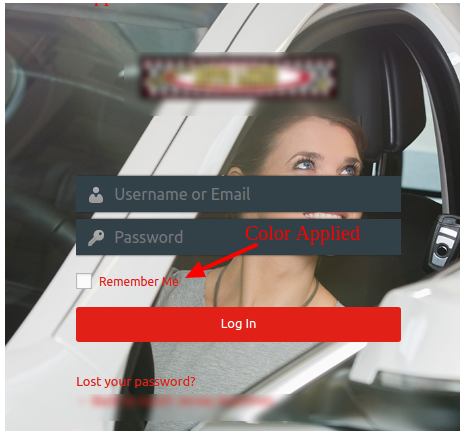
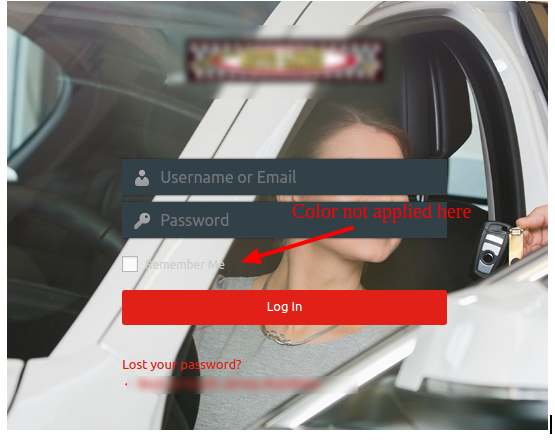
In wordpress, we can also change the appearance of wp-login page. There are so many plugins available for this purpose like Alter – White Label WordPress plugin. We can change the appearance of wp-login page through this plugin like I have changed the background image and color in this page. But sometimes proper CSS does not get applied to all the elements on login page. Like when the color does not get applied to ‘Remember Me’ text:

In this situation we can apply our own CSS using “login_enqueue_scripts” hook.
To do this, open functions.php file of that site’s theme then paste following code in it:
function functionName() { ?>
<style type="text/css">
//ADD CSS
</style>
<?php }
add_action( 'login_enqueue_scripts', functionName );
For Example: How to change Remember me text color:
function applyRememberMeColor() { ?> <style type="text/css"> .login .forgetmenot label,.login #login a{ color:#E12017 !important; } </style> <?php } add_action( 'login_enqueue_scripts', 'applyRememberMeColor' );
Now, this function will execute itself and will apply our CSS to the wp-admin page: