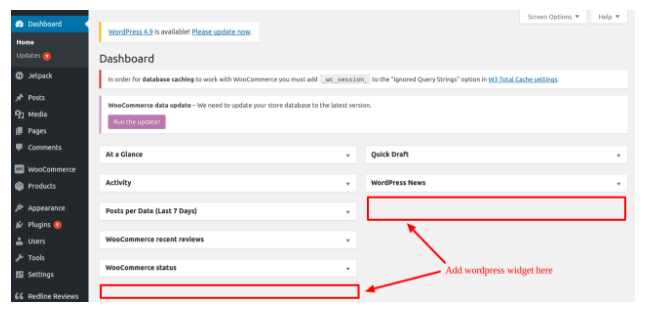
How to add a custom widget in wordpress wp-admin dashboard? In following screenshot those boxes in red need to show custom widgets. How to accomplish it:

For adding the custom widget in wordpress admin you have to add this code in your plugin’s main file:
add_action('wp_dashboard_setup', custom_wordpress_widget); function custom_wordpress_widget() { wp_add_dashboard_widget(‘custom_wordpress_widget’, 'Custom WordPress Widget', 'custom_widget_dashboard_view'); } function 'custom_widget_dashboard_view'() { echo “This is custom widget inside wordpress wp-admin dashboard!”; }
This will add a custom widget in the dashboard.
This function does all the magic:
wp_add_dashboard_widget(custom_wordpress_widget, 'Custom WordPress Widget', 'custom_widget_dashboard_view');
Syntax of wp_add_dashboard_widget() function is:
wp_add_dashboard_widget( string $widget_id, string $widget_name,callable $callback, callable $control_callback = null,array $callback_args = null );
Where Parameters are:
$widget_id
(string) (Required) Widget ID (used in the ‘id’ attribute for the widget).
$widget_name
(string) (Required) Title of the widget:
$callback
(callable) (Required) Function that fills the widget with the desired content. The function should echo its output:
$control_callback
(callable) (Optional) Function that outputs controls for the widget:
$callback_args
(array) (Optional) Data that should be set as the $args property of the widget array
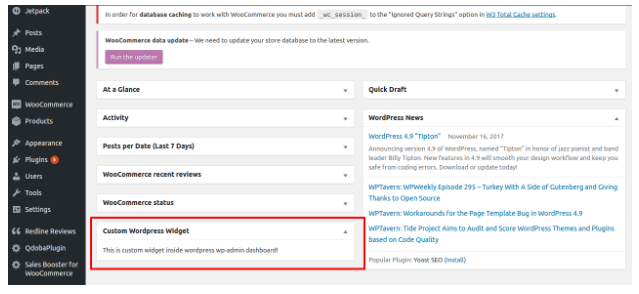
After the installation of your plugin you can see a widget in your WordPress wp-admin dashboard with a title you provided in your code.
I have given it a name “Custom WordPress Widget”, you can see this in below screenshot: