WordPress Gravity Forms Zoho Reports Integration
Sometimes in our projects, we need to pass the gravity form entries from a WordPress website to a particular table in the Zoho reports in order to use that data to generate reports, create dashboards, widgets etc. In this case, we use Zoho reports API inside the WordPress hook to integrate these two and pass entries from WordPress to the Zoho reports.
Example:
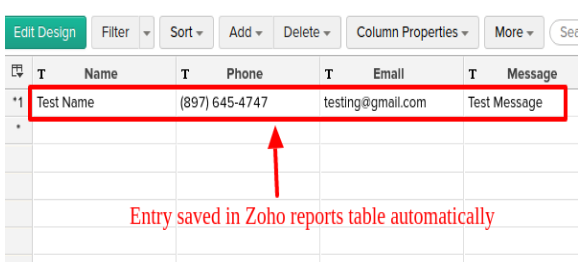
Suppose we have a contact form (which is a gravity form) having four fields – Name, Phone, Email, Message. Whenever an entry is filled in Contact Form on the site we have to pass the entry data directly to a table in Zoho reports.
For this purpose, we need to write a function in child theme’s functions.php file (remember to add child theme if the website does not have one otherwise on theme update all the changes will be lost) and will add it to the hook ‘gform_after_submission’. That means whenever a form will be submitted, this hook will be called and our function will execute.
Below is the function to write in functions.php along with the hook:
/***Adding Code to get Contact form entry and update to Zoho reports***/ add_action( 'gform_after_submission', 'post_to_zoho_reports', 10, 2 ); function post_to_zoho_reports( $entry, $form ) { //Get Contact Form Id $form_id = RGFormsModel::get_form_id('Contact Form'); if($form['id']==$form_id){ //Form Entries $name=rgar( $entry, '1' ); $phone_no=rgar( $entry, '2' ); $email_id=rgar( $entry, '3' ); $message=rgar( $entry, '4' ); //Other Entry Object Information $created_by=$entry['created_by']; $source_name=get_bloginfo(); $entry_id=$entry['id']; $entry_date=$entry['date_created']; $user_ip=$entry['ip']; $source_url = $entry['source_url']; //Zoho Reports Information include 'zoho_reports_credentials.php'; //Zoho Reports URL $post_url = 'https://reportsapi.zoho.com/api/'.$reportsUserName.'/'.$reportsDatabaseName.'/'.$formEntriesTable.'?ZOHO_ACTION=ADDROW&ZOHO_OUTPUT_FORMAT=JSON&ZOHO_ERROR_FORMAT=JSON&ZOHO_API_VERSION=1.0&authtoken='.$authtoken.'&Name='.$name.'&Phone<='.$phone_no.'&Email='.$email_id.'&Message='.$message.'&Created By (User Id)='.$created_by.'&Entry Id='.$entry_id.'&Entry Date='.$entry_date.'&Source URL='.$source_url.'&User IP='.$user_ip; $zoho_reports_response = wp_remote_post($post_url); //Error Handling $response_code=$zoho_reports_response['response']['code']; if($response_code!='200'){ $error_body=$zoho_reports_response['body']; $error_body_decoded=json_decode(stripslashes($error_body), true); $msg = $error_body_decoded['response']['error']['message']; $code = $error_body_decoded['response']['error']['code']; $message= "Hi,\nAn error occured while posting Contact Form entry to Zoho reports table in $source_name $source_url. Below is the information regarding the error:\nError Code : ".$code." \nError Message : ".$msg; wp_mail( ‘test@webners.com', 'Error while posting Form entry to zoho reports',$message); } GFCommon::log_debug( 'gform_after_submission: response => ' . print_r( $zoho_reports_response , true ) ); } }
In the above code:
$form_id = RGFormsModel::get_form_id(‘Contact Form’);
This function will return the id of the form named ‘Contact Form’ which we passed as a parameter to this function.
Then we are checking if the form id which is submitted is same as ‘Contact Form’ id. This will tell us if the form submitted is ‘Contact Form’ or not. If the form submitted is ‘Contact Form’ then we are fetching the values of the fields through $entry object which contains all the properties of a particular entry. Entry object contains field IDs as the keys to store the value of the fields and also contains various other information like id, date_created, source_url, ip etc.
$name=rgar( $entry, ‘1’ );
We are using function rgar() that returns a value within an array. Thus this statement will fetch the value of the field having id ‘1’ in $entry object.
For calling Zoho reports API we will also need its credentials which we have saved here in file zoho_reports_credentials.php. We are storing credentials separately so that, if in future we will need to update the credentials we can directly refer to separate file instead of making modifications in the function code.
Inside zoho_reports_credentials.php file, this is the code to write:
$reportsUserName=testing@testing.com'; $reportsDatabaseName='Testing Database'; $formEntriesTable='Contact Form Entries'; $authtoken='45238734i673523s918625fa625e98j2'; We will add our credentials values to these above variables.
Then we are storing POST url of Zoho reports API in $post_url. The Zoho reports API to add a row in a table is:
https://reportsapi.zoho.com/api/EmailAddress/DatabaseName/TableName?ZOHO_ACTION=ADDROW&ZOHO_OUTPUT_FORMAT=XML&ZOHO_ERROR_FORMAT=XML&ZOHO_API_VERSION=1.0&authtoken=************&ColumnName1=Value1&ColumnName2=Value2&ColumnName3=Value3&ColumnName4=Value4
We added the variables $reportsUserName in place of EmailAddress,
$reportsDatabaseName in place of DatabaseName and so on. Then we will append our column names with their values to the url like:
http://Name='.$name.'&Phone='.$phone_no.'&Email='.$email_id.'&Message='.$message.'&Created By (User Id)='.$created_by.'&Entry Id='.$entry_id.'&Entry Date='.$entry_date.'&Source URL='.$source_url.'&User IP='.$user_ip;
$zoho_reports_response = wp_remote_post($post_url);
We are using the function wp_remote_post that retrieves a URL using the HTTP POST method and return results in an array:
$response_code=$zoho_reports_response['response']['code'];
Then we are checking for the error code if there is an error in the POST request. If there is no any error then we will get $response_code value 200 which means Okay, otherwise we will get another response code.
Therefore we are checking if the $response_code!=’200′ then we are fetching the error message from the response code and sending it to the desired person through email and also logging it: