With each theme we install, we get its default options panel that provides settings for the theme like color etc. But sometimes there can be a requirement of some more options that are not already in theme’s options panel. So, in that case, wordpress provides the facility to add our custom options panel to the theme.
For this purpose, we just need to put some code to the theme’s functions.php file. Before making any changes to the functions.php file, keep the backup of the file and make the changes by creating child theme so that even on theme updation we don’t lose our functionality.
For example:
Let us take a situation where we want the notification of the gravity form to be sent to someone else than admin email address. We can simply do so by adding the email id of that person to notification area of the form but what if there are so many forms? Then we will need to change the notification of each form manually which can take a lot of time. In this situation we can use the custom theme options panel so that admin could set the email id once only. This email address then will be updated to all the forms. For this, we can follow these steps:
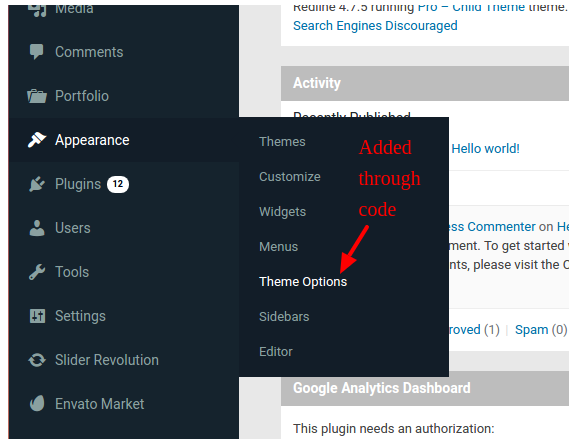
1. Adding theme option in Appearance tab of a theme:
In your child theme’s functions.php file, place the code - add_action( 'admin_init', 'register_theme_option' ); add_action( 'admin_menu', 'add_options_page' ); function register_theme_option(){ register_setting( 'sample_options', 'sample_theme_options'); } function add_options_page() { add_theme_page( __( 'Theme Options', 'sampletheme' ), __( 'Theme Options', 'sampletheme' ), 'edit_theme_options', 'theme_options', 'create_theme_options_page' ); }
Here,
admin_menu is the action that is used to add extra menus or submenus to admin panel.
add_options_page is the function that we created to add the theme page (Theme Options) in theme’s options like Appearance.
admin_init is the hook that triggers first when a user accesses the admin area.
register_theme_option is the function we are calling to register the settings in theme that we are making through our custom admin option panel.
create_theme_options_page is the function that we are calling to add the form to the custom admin page.
admin_menu fires before admin_init so firstly menu get added to the theme options then the settings on that page get registered:

2. Adding form to the panel to get the settings:
function create_theme_options_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ){ $_REQUEST['settings-updated'] = false; } ?> <div> <?php echo "<h1>". __( 'Pro Theme Options', 'customtheme' ) . "</h1>"; ?> <form method="post" action="options.php"> <?php settings_fields( 'sample_options' ); ?> <?php $options = get_option( 'sample_theme_options' ); ?> <table> <tr valign="top"> <th scope="row"> <?php _e( 'Lead Address', 'customtheme' ); ?> </th> <td> <input id="sample_theme_options[leadaddr]" type="text" name="sample_theme_options[leadaddr]" value="<?php esc_attr_e( $options['leadaddr'] ); ?>" /> <label for="sample_theme_options[sometext]"><?php _e( '', 'customtheme' ); ?></label> </td> </tr> <tr valign="top"> <th scope="row"> <?php _e( 'Other Email', 'customtheme' ); ?> </th> <td> <input id="sample_theme_options[otheremail]" type="text" name="sample_theme_options[otheremail]" value="<?php esc_attr_e( $options[otheremail] ); ?>" /> </td> </tr> </table> <p> <input type="submit" value="<?php _e( 'Save Options', 'customtheme' ); ?>" /> </p> </form> <?php if ( false !== $_REQUEST['settings-updated'] ) : ?> <div style="text-align:center"> <h3><?php _e( 'Settings saved', 'customtheme' ); ?></h3> </div> <?php endif; ?> </div> <?php } ?>
Here,
<?php _e( ‘Lead Address’, ‘customtheme’ ); ?>
Will add the Lead Address named field. We can use any text here relevant to the field we want to save. This will appear to the left side as the label for the field.
<input id=”sample_theme_options[leadaddr]” type=”text” name=”sample_theme_options[leadaddr]” value=”<?php esc_attr_e( $options[‘leadaddr’] ); ?>” />
This input box will take the input which will be stored as lead address. We can use checkbox,textarea etc any form element here depending on the type of field we want to store.
leadaddr here is the actual field name which will be used to access the field value.
$options = get_option( ‘sample_theme_options’ );
This will get the already saved settings to the options array.
$options[‘leadaddr’]
Will store the ‘leadaddr’ field value to the ‘leadaddr’ options settings
$_REQUEST[‘settings-updated’]
Will give true or false based on the settings saved or not.

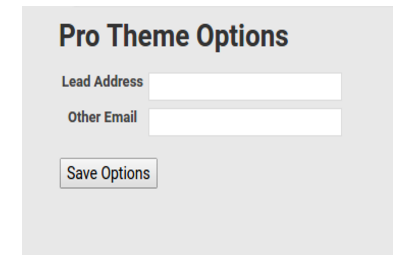
As in the above screenshot, we have added a form with heading Pro Theme Options that has two input fields Lead Address and Other Email to the option panel.
Clicking on Save Options will save these two field values to the admin settings.
Now we can retrieve the option values simply through:
$options = get_option( ‘sample_theme_options’ );
$leadaddress = $options[‘leadaddr’];
$options will get the settings saved and we can retrieve our saved field through its name as leadaddr is retrieved here.
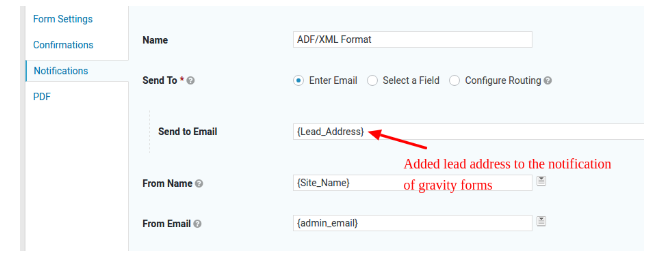
Now we can use these values as we want to, as per our example we have used the values to dynamically add to the notification area of gravity forms.
3. To add custom merge tag to the forms:
add_action( 'gform_admin_pre_render', 'add_merge_tags' ); function add_merge_tags( $form ) { ?> <script type="text/javascript"> gform.addFilter('gform_merge_tags', 'add_merge_tags'); function add_merge_tags(mergeTags, elementId, hideAllFields, excludeFieldTypes, isPrepop, option){ mergeTags["custom"].tags.push({ tag: '{Lead_Address}', label: 'Lead Address' }); return mergeTags; } </script> <?php //return the form object from the php hook return $form; }
This code will add the Lead Address as the custom merge tag to the gravity forms. We will add this tag to wherever we want to get its value.
4. Replace the value of custom merge tag with the saved field setting value:
/************* to replace custom merge tag to the specific value in forms*************/
add_filter( 'gform_replace_merge_tags', 'replace_lead_address', 10, 7 ); function replace_lead_address( $text, $form, $entry, $url_encode, $esc_html, $nl2br, $format ) { $custom_merge_tag = '{Lead_Address}'; if ( strpos( $text, $custom_merge_tag ) === false ) { return $text; } $options = get_option( 'sample_theme_options' ); //getting settings $leadaddress = $options['leadaddr']; //fetching leadaddr field value $text = str_replace( $custom_merge_tag, $leadaddress, $text ); return $text; }

In this way we have added that email address to all the gravity forms settings.
Now whenever we need to change the notification email address we need not go to each form and change it. We can directly change it from the Custom Theme Options Panel and it will be changed everywhere automatically.
