Situation: We need to use tinyMCE editor for the rich text field so that user can switch from Visual to html editor. It means he can also use html coding or add effects from UI as required. As we know there is a default editor in salesforce for these type of rich text field but that does allow you to write HTML code. So we need to add extra editor in salesforce to support this.
Steps to use TinyMCE dual editor:
1. Download the tinyMCE package. The link to download tinymce editor is: https://www.tinymce.com/download/
2. Import the zip file which you download from tinymce website in static resources of Salesforce.
3. Create a VF page.
4. In VF page include the tinyMce static resource as:
<apex:includeScript value="{!URLFOR($Resource.tinymce, 'tinymce/js/tinymce/tinymce.js')}"/>
5. Create a textarea which uses tinymce editor as:
<textarea name="content" style="width:100%" class="mceEditor"></textarea>
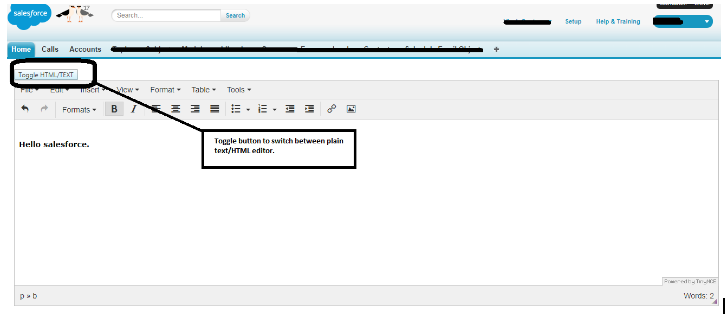
6. Create a link which allow you to toggle between Visual or Html code.
7. Write a class for this textarea.
The whole code for VF page is:
<apex:page controller="SendScheduleEmail"> <apex:includeScript value="{!URLFOR($Resource.tinymce, 'tinymce/js/tinymce/tinymce.js')}"/> <style> .ToggleBtn{ appearance: button; -moz-appearance: button; -webkit-appearance: button; text-decoration: none; font: menu; color: aquaButtonText; display: inline-block;padding: 2px 8px; background-color: #CFEEF8; cursor: pointer; } </style> <apex:form > <apex:commandButton value="test" action="{!SendScheduleEmailMethod}"/> <div> <a class="ToggleBtn" onclick="tinymce.execCommand('mceToggleEditor',false,'content');"> <span>Toggle HTML/TEXT</span> </a> </div> <textarea name="content" style="width:100%" class="mceEditor"></textarea> </apex:form> <!--this is the initialization required for TINYMCE --> <script type="text/javascript"> tinyMCE.init({ mode : "specific_textareas", editor_selector : "mceEditor", plugins : "advlist,anchor,autolink,autoresize,autosave,bbcode,charmap,code,codesample,colorpicker,compat3x,contextmenu,directionality,emoticons,fullpage,fullscreen,help,hr,image,imagetools,importcss,insertdatetime,legacyoutput,link,lists,media,nonbreaking,noneditable,pagebreak,paste,preview,print,save,searchreplace,spellchecker,tabfocus,table,template,textcolor,textpattern,toc,visualblocks,visualchars,wordcount", // Theme options theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen", theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,spellchecker,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,blockquote,pagebreak,|,insertfile,insertimage", theme_advanced_toolbar_location : "top", theme_advanced_toolbar_align : "left", theme_advanced_statusbar_location : "bottom", theme_advanced_resizing : true, // Example content CSS (should be your site CSS) content_css : "css/example.css", // Drop lists for link/image/media/template dialogs template_external_list_url : "js/template_list.js", external_link_list_url : "js/link_list.js", external_image_list_url : "js/image_list.js", media_external_list_url : "js/media_list.js", // Replace values for the template plugin template_replace_values : { username : "Some User", staffid : "991234" } }); </script> </apex:page>
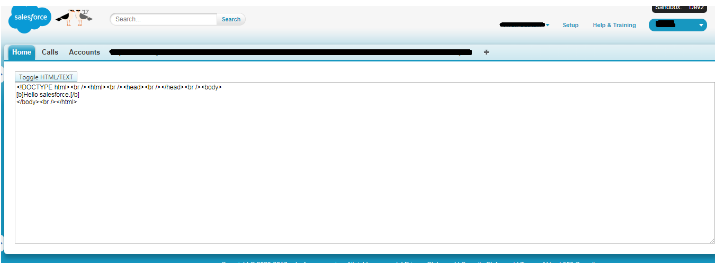
HTML editor:

Text editor: