When we refresh Jquery datatables (like through sorting or searching) the graphic animations like progress circle-bars etc do not redraw correctly. The distorted images appear instead of graphics.
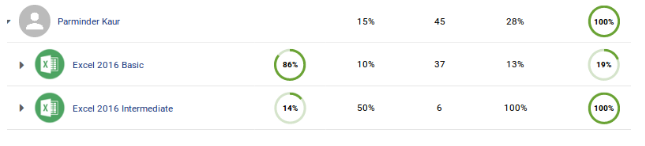
This is how progress circles look initially:

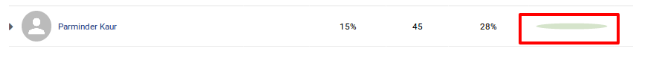
On sorting/searching the dataTable, the progress circle is not redrawn correctly, like in below screenshot:

So to resolve this, we need to redraw the dataTable and progress circles to apply the @key-frame css again.
To redraw a table, we can use this Jquery function:
$(tableId).on( 'draw.dt', function () { //Redraw dataTable
$(“#circlebar_id”).Circlebar({ /*Redraw the distorted circle on
given row */
maxValue: 50, //Progress Value
triggerPercentage: true,
type: "progress",
dialWidth: 4,
size: "45px"
});
});
We need to redraw both dataTable and Progress Circle to get the right graphic animation. Redrawing only one element will not give the required result.
