The partial view is a special view used to render a portion of view content. It is a reusable view. It reduces code duplication. We can say that a partial view enables us to render a view within the parent view.
In other words, if the view does not contain any markup and no layout page is specified, it can be considered as a partial view. Less markup code makes the partial view lightweight.
We can use multiple partial views on a single page. This is very useful in designing pages where we want to update a small part or section in a single parent view without refreshing the whole page.
To create a partial view:-
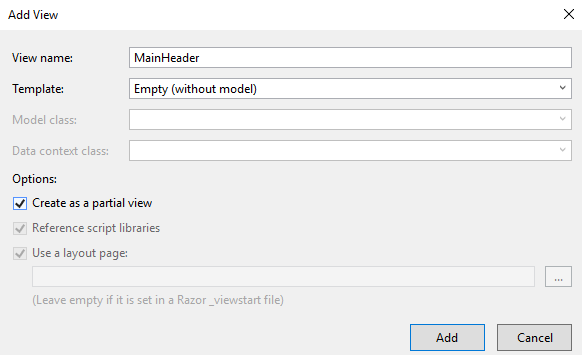
1) Right-click on Shared folder -> Add ->View..
2) Enter the View name and select “Create as a partial view” checkbox.
3) Keep the Template dropdown as Empty (without model) and click Add.

It will create an empty partial view in the Shared folder.
We will add the following code in the partial view :
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Sample Partial View", "Index", "Home", new { area = " " }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("About Us", "Index", "Home")</li>
<li>@Html.ActionLink("Members", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
Render Partial View
1) Html.Partial()
It renders a specified partial view. Input is partial view name as a string parameter and it returns MvcHtmlString. So you have a chance of modifying the HTML before rendering it. It doesn’t need to be in code block because it returns an HTML string.
@Html.Partial("MainHeader")
2) Html.RenderPartial()
The results provided by this method is written into the HTTP response. It uses the same TextWriter object as used by the current view and it returns nothing. It returns void, so we need a semicolon at the end and it must be enclosed in braces.
@{
Html.RenderPartial("MainHeader");
}
Difference between Html.Partial and Html.RenderPartial
1. The void is the return type of RenderPartial whereas MvcHtmlString is returned by Partial.
2. If we don’t need to manipulate the output then Html.RenderPartial is preferred.
One of the scenarios of using a partial view could be designing the header, footer, left sidebar and other parts of the layout page separately. It helps the developer to make quick layout changes. One of the useful scenarios, in this case, could be: a website is dealing with different layouts for different categories of users as per application requirements like Super Admin, Power User, Manager, Normal User, Clients, etc. In this case, if header, footer, sidebars and other parts in layouts are created as partial views, then based on the user category, that partial view can be reused in layouts wherever required. If any UI changes are done in some partial view consider in the footer, then the change will be reflected in all layouts. It will remove the headache of web developers to make changes in every user layout category.

Partial View Example
