A lightning Spinner displays an animated spinner image to indicate that a feature or customization is loading. This component can be used when retrieving data or anytime when the operation takes time to complete so meanwhile, we can display a spinner.
How to add a spinner to your Lightning Web Component conditionally?
This means you can also show the spinner in the if condition.
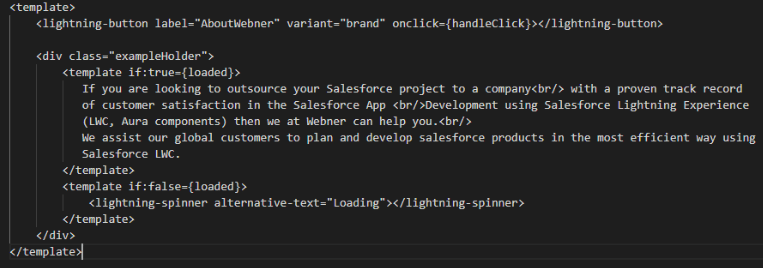
Spinner.html

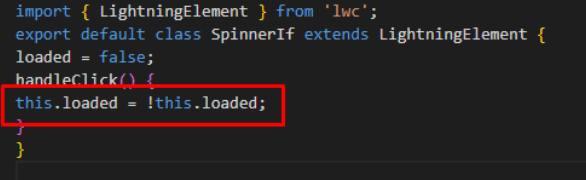
Apply this code to your JavaScript –>

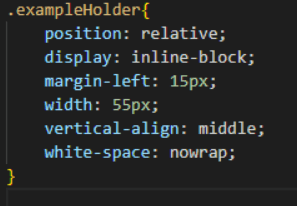
This is the CSS used.

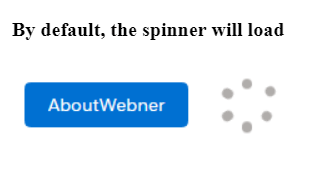
By default, the spinner will load

On clicking AboutWebner Button (if loaded = true condition will match and show the data).

AboutWebner is the label name of the lightning button.
