-
filter
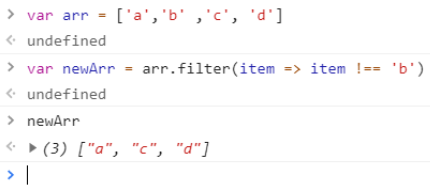
The filter is an array function in vanilla.js which returns a new array by filtering the filter item provided to the filter function.
Here is ES6 syntax for this function:

-
Reduce
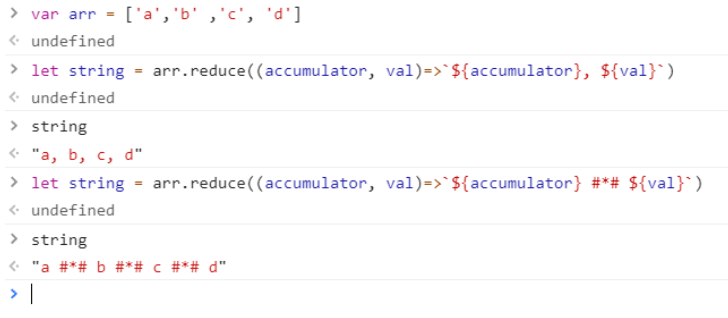
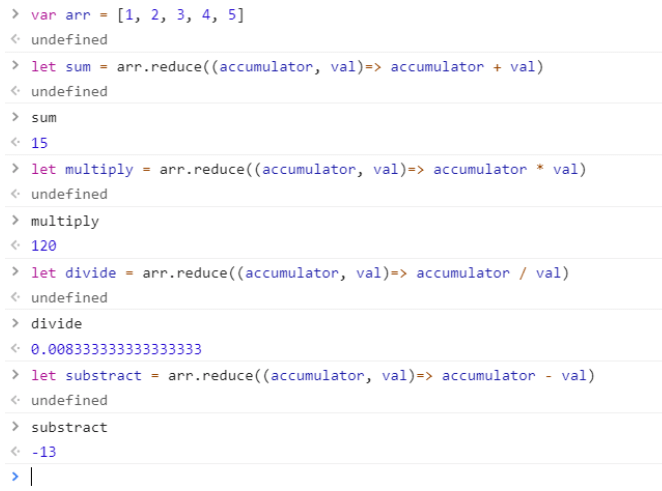
This function basically executes a given function provided to it. It is used to add/multiply/divide/subtract and also provide an imploded string of given values inside the array.
Here is ES6 syntax for this function:


-
forEach:
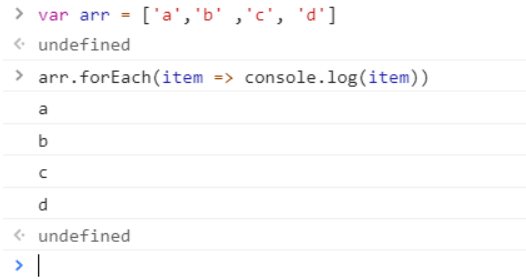
This function is used to iterate through each element of the array similar to for loop. Basically used to write or list all items of it.
Here is ES6 syntax for this function:

-
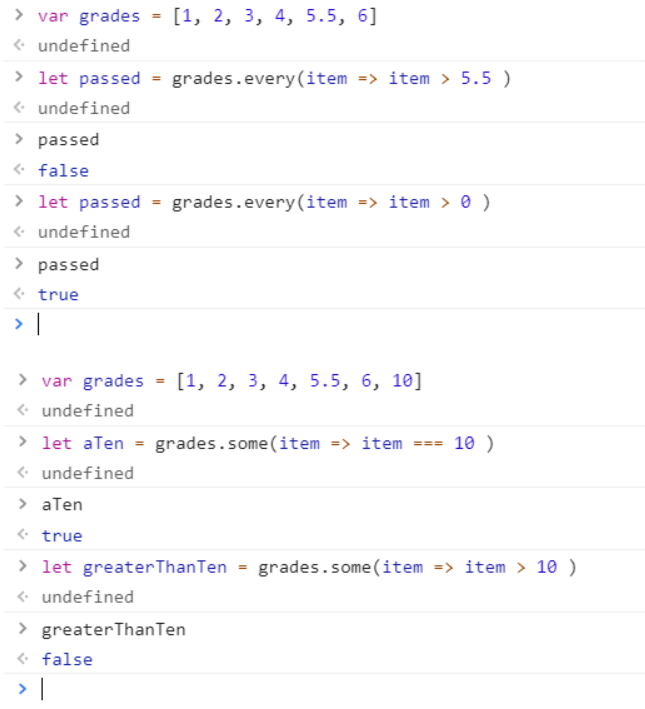
Every and some
These two functions are quite similar to each other but have one major difference: every function performs a given test and every element needs to pass that test whereas, in some functions, at least one element needs to pass the test. These functions return boolean value as a response.
Here is ES6 syntax for this function:

-
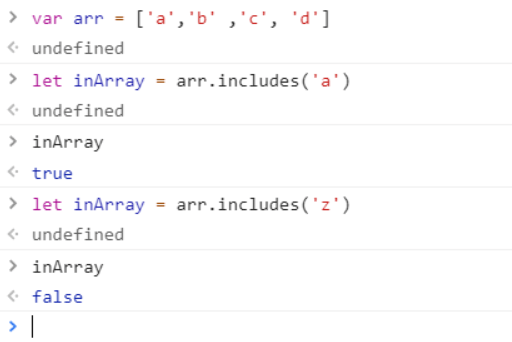
Includes
The purpose of this function is used to find a value that exists or not exists in an array. It returns a boolean value.
Here is ES6 syntax for this function:

-
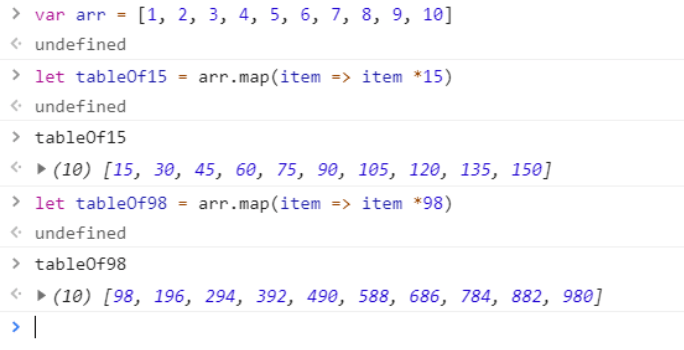
Map
Last but not least, the map function returns a new array by performing a particular function on each and every element of it.
Here is ES6 syntax for this function:

—– 😉 HAPPY CODING 😉 —–
