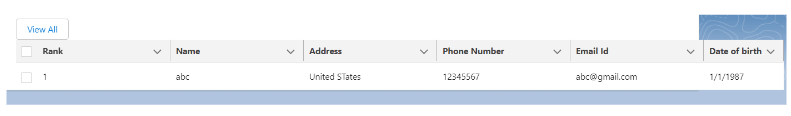
Sometimes there is a requirement to show a lot of columns in a related list which can cause it to go over the boundary of the page so to fit that data we add a scroll to the enclosing div.

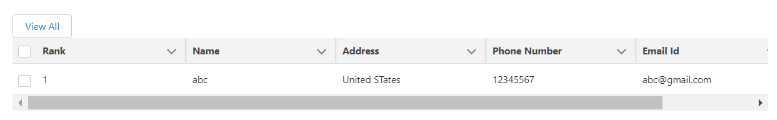
Here is an example of the same, If you see in the screenshot above the columns are going out of the boundary so to fit the data in the boundary we will add a horizontal scroll by adding an ‘slds-scrollable_x‘ to the enclosing div.

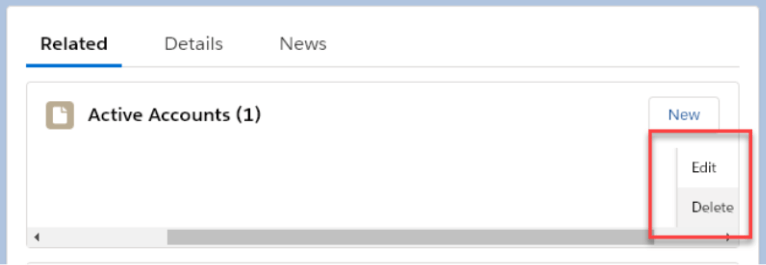
Now if you see the UI it looks much better now but when I scroll to the right to check that the complete row is looking fine or not I found that the row is fine but when I clicked on the row actions at the end of the row it got hid behind the scroll like:

I tried adding a z-index but had no luck, also tried using other CSS but nothing worked. So then I researched about lightning-button-menu and found that <lightning-button-menu> tag had a menuAlignment attribute we could set. It has the default value as left but it has many other options which you can assign according to your requirement like auto, left, center, right, bottom-left, bottom-center, and bottom-right. So in my case, I had overflow hidden due to scroll so I had to give menuAlignment as auto as it ensures that the dropdown menu is not hidden from view in any case when the menu is toggled. Here is the syntax for the same.
For LWC,
<lightning-button-menu menu-alignment=”auto”>
For Aura,
<lightning:buttonMenu menuAlignment=”auto”>
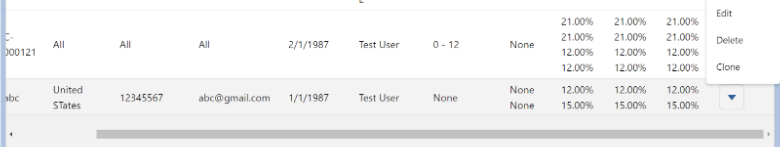
The final result will look like this

So next time you have any such requirement you know what to do.
