You can deploy your LWC component on a local development server. Once you deploy your component on a local server, then you do not need to deploy again and again to see the output. You just need to save your code in VS code and then the updated output will be shown on a local deployment server. It will save you lots of time while developing.
To deploy your component on a Local Development server, you have to follow the following steps:-
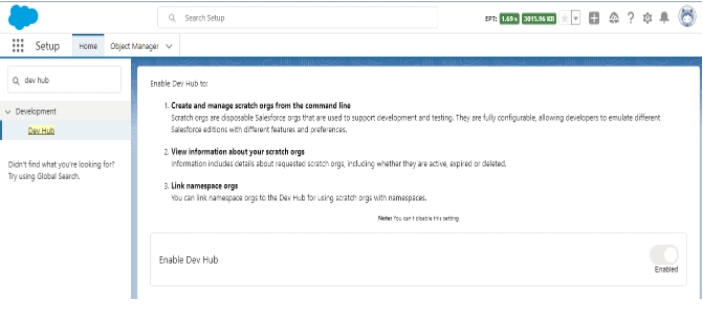
Step 1:- Enable Dev Hub in your org

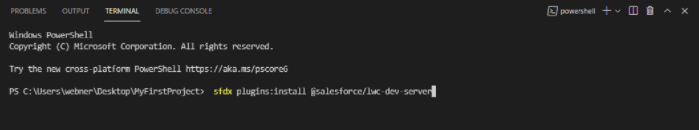
Step 2:- Run this command in your terminal to install a local development server.
sfdx plugins:install @salesforce/lwc-dev-server

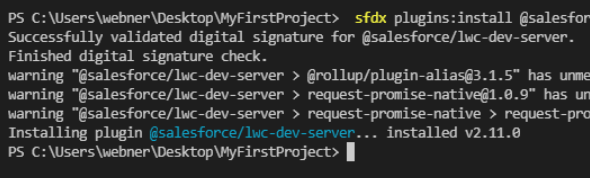
Once it’s done, it looks like this.

Step 3:- Run this command to start the server
sfdx force:lightning:lwc:start
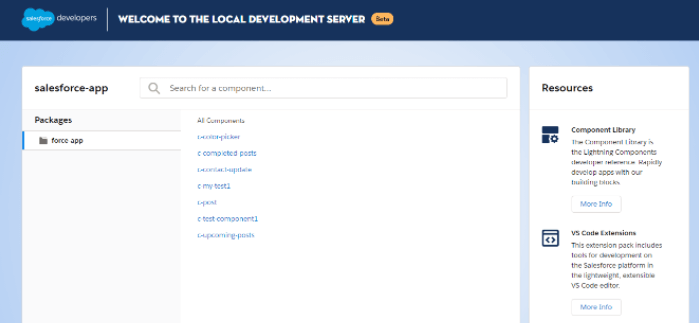
After executing this command, it will redirect to the local development server page.

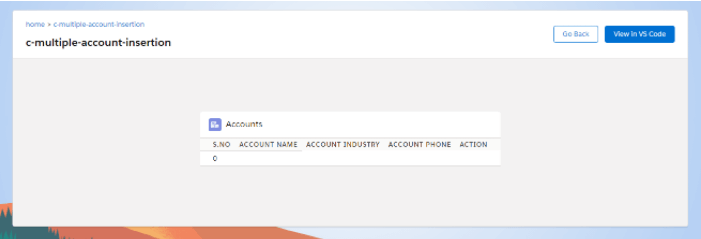
This page will contain all the lists of the components. Now you can select any component to see the output.
OUTPUT:-