Steps to access the camera in React Native

There are lots of method to use camera in react-native. Here I have used react native Image Picker. A React Native Image Picker library allows you select a photo/video from the device library or directly from the camera. It picks selected image from mobile phone gallery and clicked image from mobile phone camera and displayed in Image component.
Installation:
1. Type npm install react–native–image–picker@latest into your project.
2. After successful installation you need to link the library .
react-native link react-native-image-picker
3. Add the required permissions in AndroidManifest.xml:
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
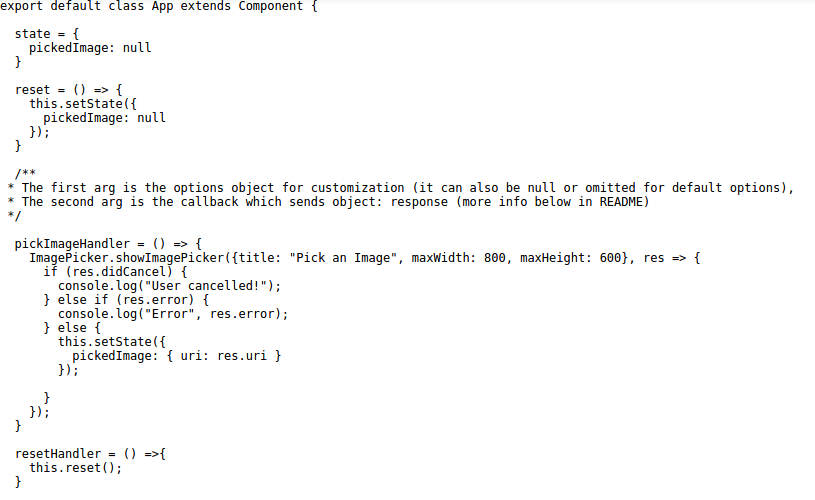
Usage:
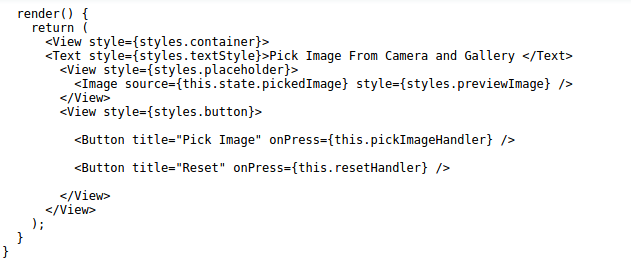
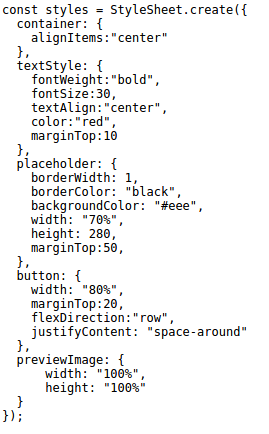
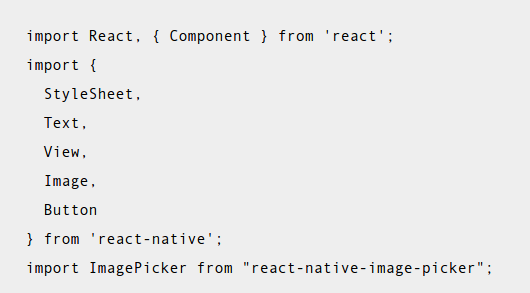
1. Import StyleSheet, Text, View, Button,Image component.
2. Import image picker library.
import ImagePicker from “react-native-image-picker”