Steps to access camera in Ionic app
To access camera to capture image inside ionic application you can use camera plugin.
Installation:
$ ionic cordova plugin add cordova-plugin-camera
$ npm install @ionic-native/camera
Supported platforms are as follows:
1. Android
2. Browser
3. iOS
4. Windows
Note: To add any of the plugins in ionic you first need to import it into app.module.ts file
import { Camera, CameraOptions } from ‘@ionic-native/camera’;
import { Camera } from ‘@ionic-native/camera’;
…
@NgModule({
declarations: [
MyApp
],
imports: [
IonicModule.forRoot(MyApp),
],
entryComponents: [
MyApp
],
providers: [
Camera,
{ provide: ErrorHandler, useClass: IonicErrorHandler }
]})
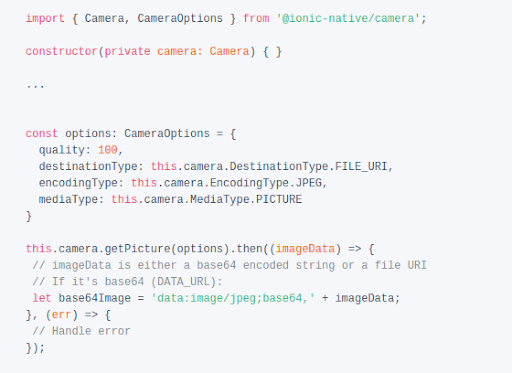
Use:
First import the plugin into the page in which you want to use the camera.