How to resolve following GrapesJS editor issues:
1. GrapesJS not working in Safari web browser
2. Local Storage exceeding issue
GrapesJS not working on Safari web browser:

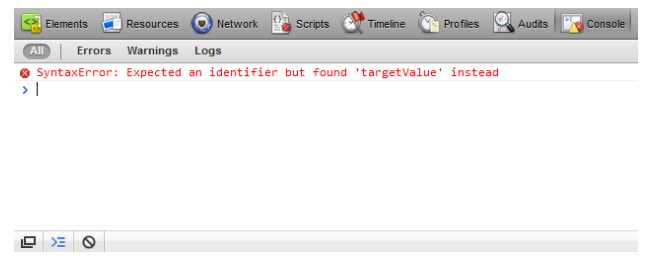
When the editor is opened in Safari, we see nothing only a blank page with this error in console:
To resolve this issue, search the word ‘targetValue’ in the index page of the editor and make the following changes:
Here are the code statements where you will find ‘targetValue’:
editor.on('styleManager:change:text-shadow', function(view) { var model = view.model; let targetValue = view.getTargetValue({ignoreDefault: 1}); let computedValue = view.getComputedValue(); let defaultValue = view.getDefaultValue(); });
Change ‘let’ to ‘var’ here, hence code becomes:
editor.on('styleManager:change:text-shadow', function(view) { var model = view.model; var targetValue = view.getTargetValue({ignoreDefault: 1}); var computedValue = view.getComputedValue(); var defaultValue = view.getDefaultValue(); });
Let was introduced in JS 1.7 as a non-standard keyword so not necessarily implemented in each browser.
Some more differences between ‘let’ and ‘var’:
‘var’ is scoped to the nearest function block and ‘let’ is scoped to the nearest enclosing block, which can be smaller than a function block. Both are global if used outside any block.
Also, variables declared with ‘let’ are not accessible before they are declared in their enclosing block.
Issue related to Local storage
You may get issue related to local storage either on asset manager or on using gjs-components:
1. In case you get an issue of extending storage for asset manager:
Due to limited storage capacity of your browser’s local storage space this issue can arise. So rather than storing images on local storage, we can use our own storage database (like MySql). For this just remove the URL from ‘upload’ and give URL of your own php page where you can receive images and store them in database and return array containing images that will be added to asset manager from javascript code.
This is the code for local storage:
assetManager: { storageType : '', storeOnChange : true, storeAfterUpload : true, upload: 'https://localhost/assets/upload', assets : [ ], uploadFile: function(e) { }, }
Change the above code to:
assetManager: { storageType : '', storeOnChange : true, storeAfterUpload : true, upload: 'save_images.php', assets : [ ], uploadFile: function(e) { }, }
2. In case you get the error due to gjs components:
You will get this error:
Uncaught DOMException: Failed to execute ‘setItem’ on ‘Storage’: Setting the value of ‘gjs-components’ exceeded the quota.
This is when grapesJs uses has uses 2 different local storage – one for for load and another to store data (local2).
storageManager: { type: 'remote', //remote storage stepsBeforeSave: 10, } ,
Here is where setItem is used with local2 storage. So just remove/comment the whole section like done in the following example:
var sm = editor.StorageManager; // sm.add('local2', { // load: function(keys){ // var res = {}; // for (var i = 0, len = keys.length; i < len; i++){ // var v = localStorage.getItem(keys[i]); // if(v) res[keys[i]] = v; // } // debugger; // return res; // }, // store: function(data){ // for(var key in data) // localStorage.setItem(key, data[key]); // saveData(); // } // }); // sm.setCurrent('local2'); //commented
