Introduction to Firebase Cloud
Earlier known as Google Cloud Messaging and now called Firebase Cloud Messaging (FCM) is a messaging solution for cross-platform provided by Google itself. This service lets you reliably deliver messages or notifications at no cost. One can use FCM for sending push notification from any application about any event occurred or anything new addition of data to the end-user through FCM API. Here you can follow the below steps to implement FCM along with one of the strongest PHP MVC Laravel –
Step 1. Setup firebase by signing up with the Gmail account. It will bring you to the screen shown below.

Step 2.Click on the add new project and follow the below steps:
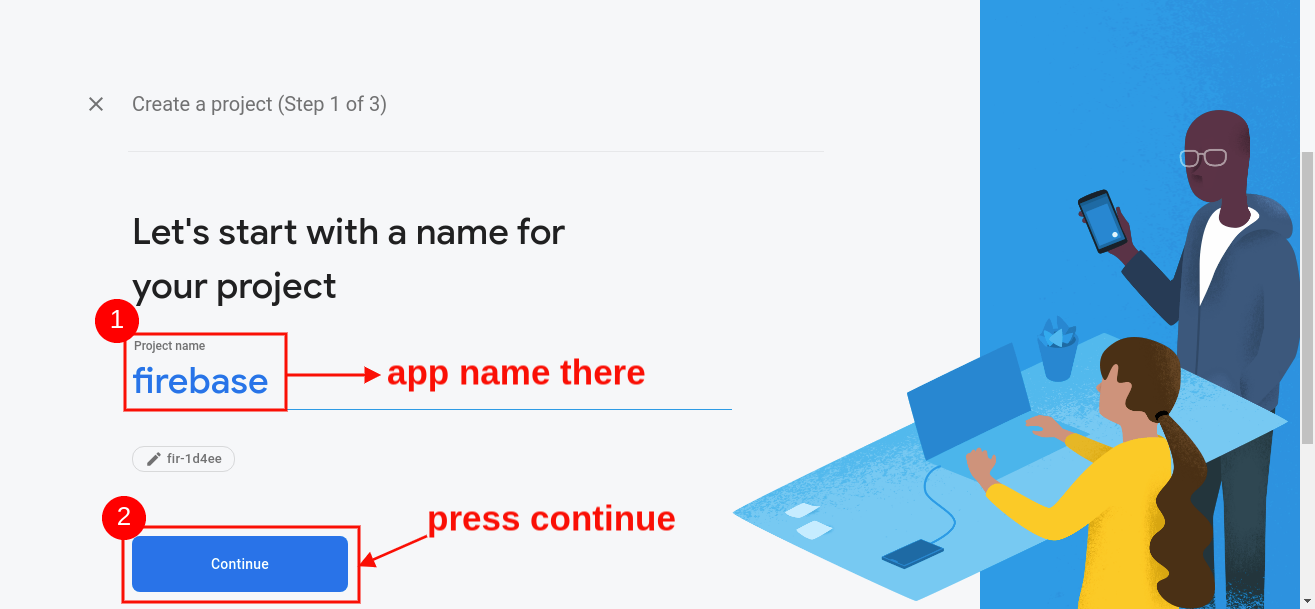
1.

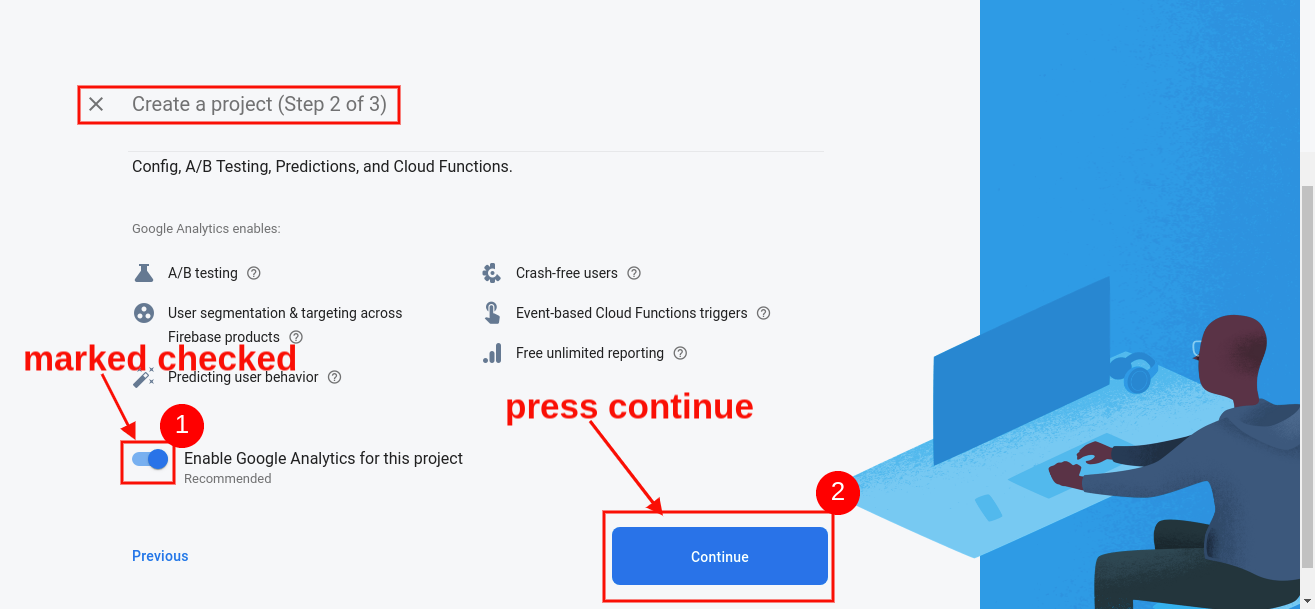
2.

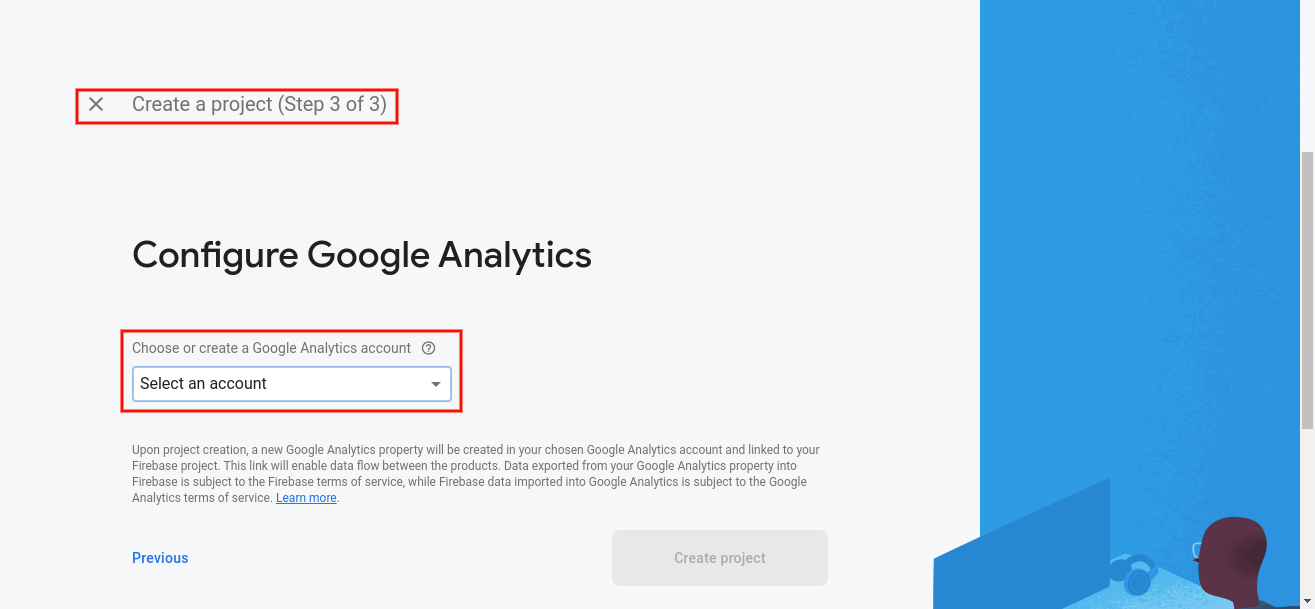
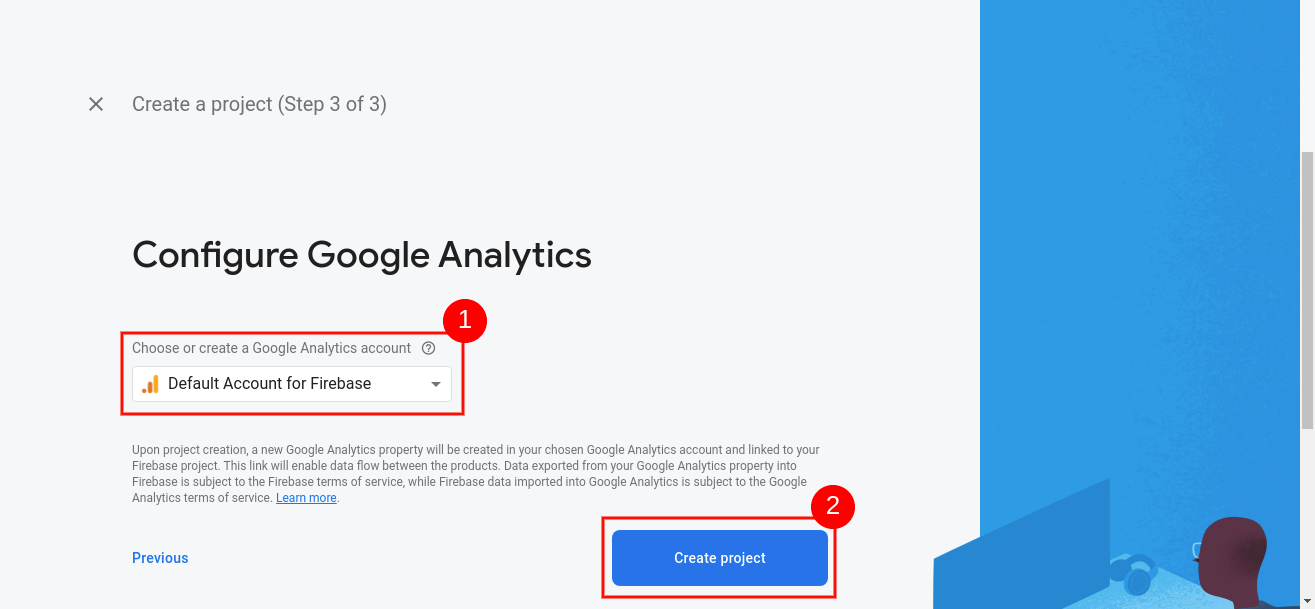
3.


4. Wait for the completion of the process.

5. This is how the screen looks like when the process is completed.

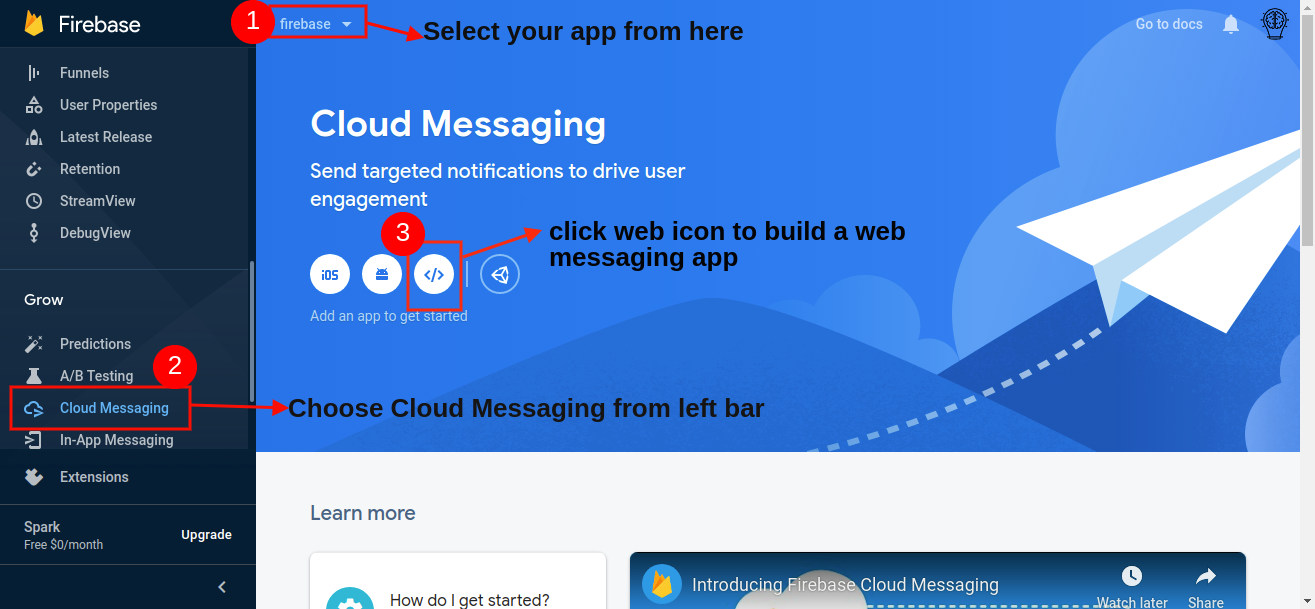
Step 3: For the firebase cloud messaging app follow the following steps as shown in the screenshot.
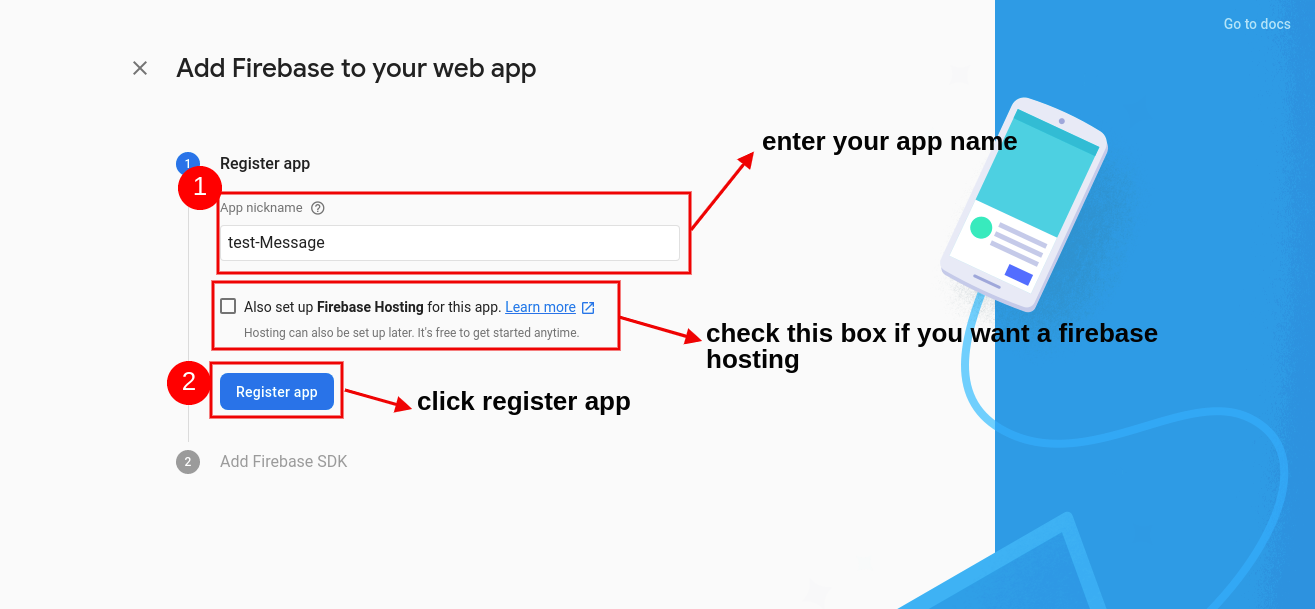
1.

2.

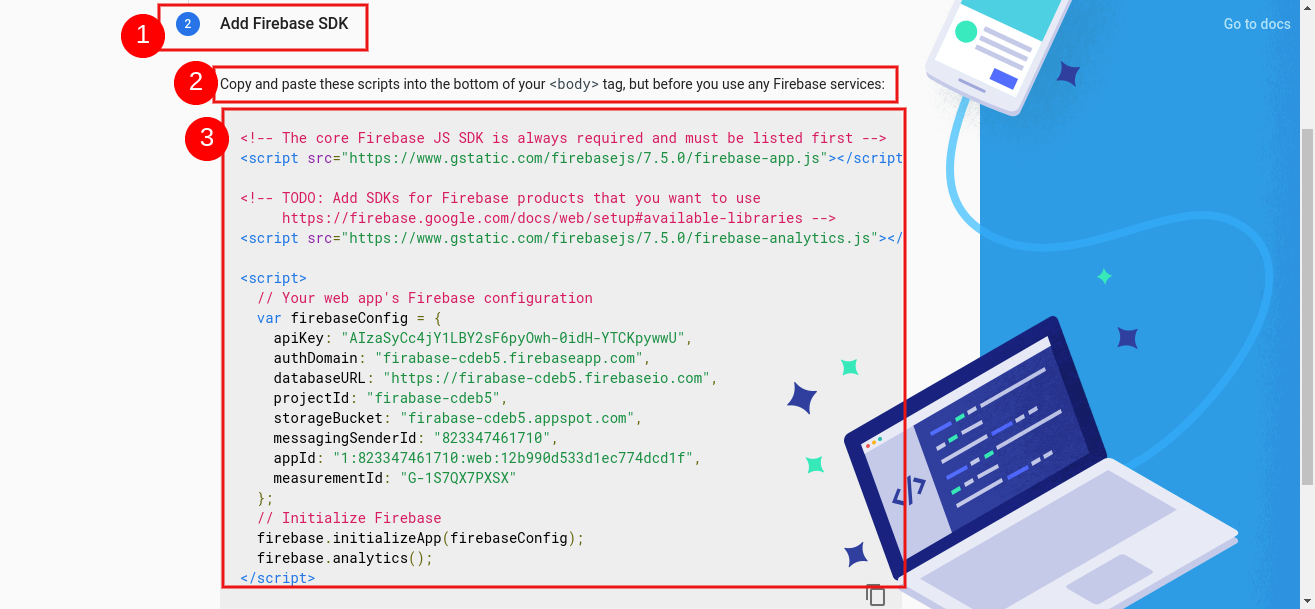
3. When you click on the register app button as shown above, then Add Firebase SDK will be activated. Afterward, the screen will look like the screenshot shown below. Copy the SDK code and paste it into your js file for the blade of your project.

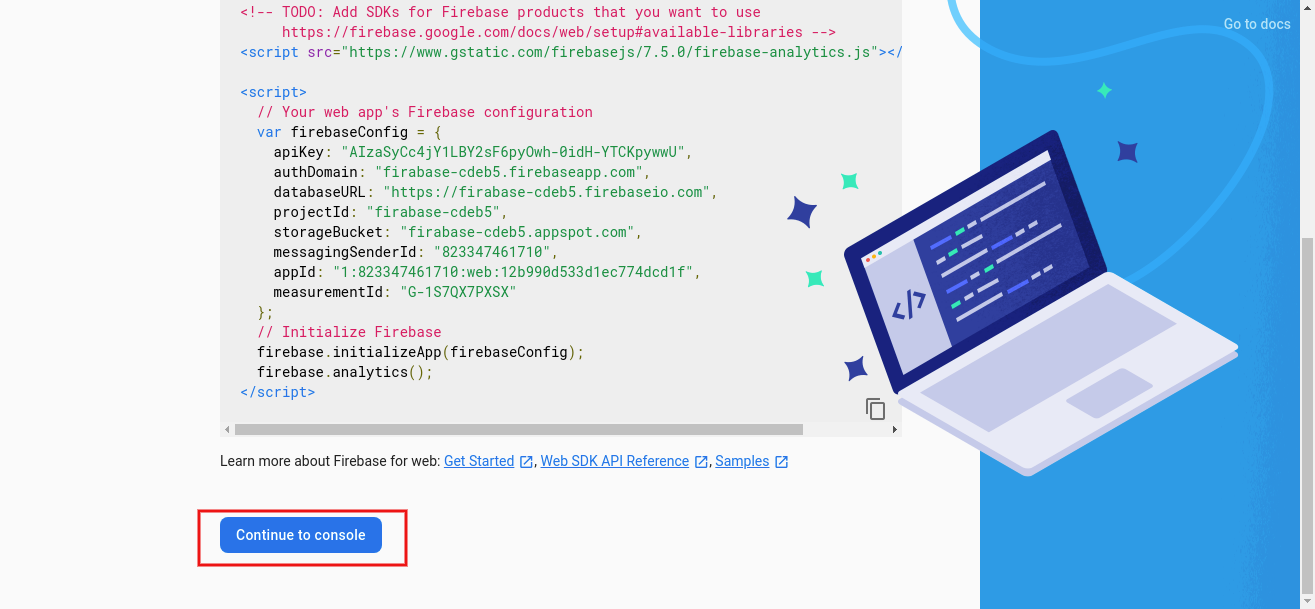
4. Click on continue to console button

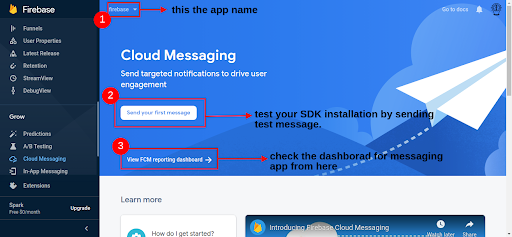
5. Continue to console will bring you to the below screen.

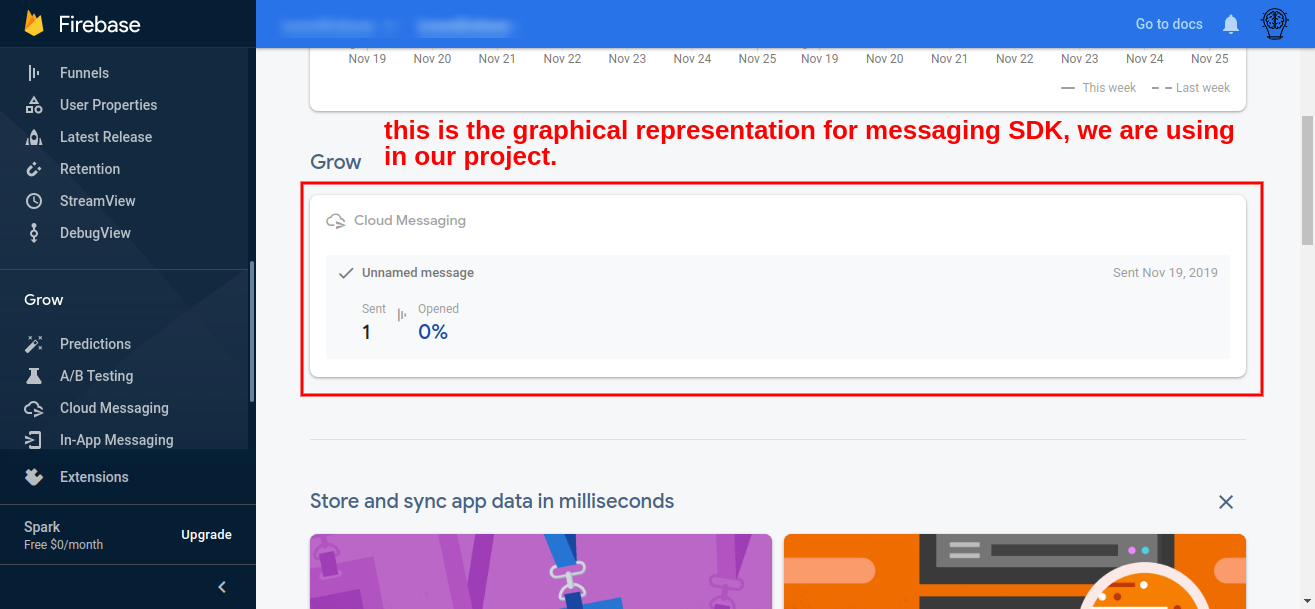
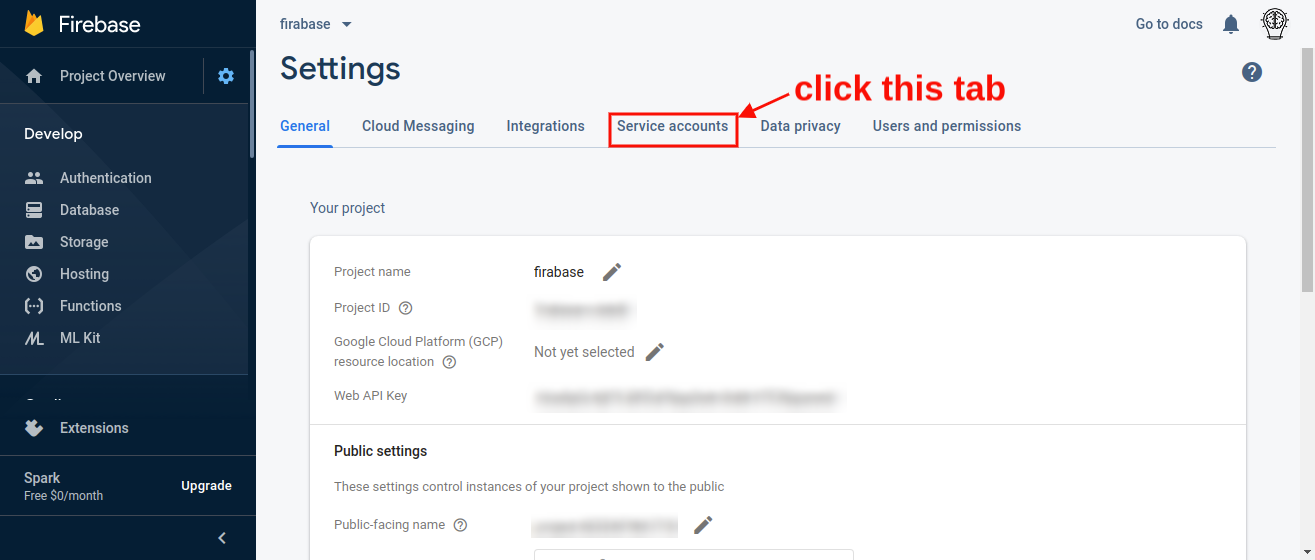
Step 4. When you visit your project app then cloud messaging report will appear on the dashboard as shown below:

Step 5. Install your SDK into your blade at your project like this
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.4.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.4.0/firebase-messaging.js"></script>
<!-- If you enabled Analytics in your project, add the Firebase SDK for Analytics -->
<script src="https://www.gstatic.com/firebasejs/7.4.0/firebase-analytics.js"></script>
<!-- Add Firebase products that you want to use -->
<script src="https://www.gstatic.com/firebasejs/7.4.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.4.0/firebase-firestore.js"></script>
<script>
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "AIzaSyBelnrVJt5Mlqw5EiRlsMLUkZXQsl1Gi6c",
authDomain: "laravelfirebase-a8120.firebaseapp.com",
databaseURL: "https://laravelfirebase-a8120.firebaseio.com",
projectId: "laravelfirebase-a8120",
storageBucket: "laravelfirebase-a8120.appspot.com",
messagingSenderId: "765219626851",
appId: "1:765219626851:web:7f27fa3ac3637512d47d56",
measurementId: "G-H2L36BF9BB"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
const messaging = firebase.messaging();
messaging.requestPermission()
.then(function(){
console.log('Have Permissions');
return messaging.getToken();
})
.then((currentToken) => {
console.log(currentToken);
})
</script>
Step 6. Register your route in web.php file
Route::get('/firebase-messaging', function () {
return view('firebase');
});
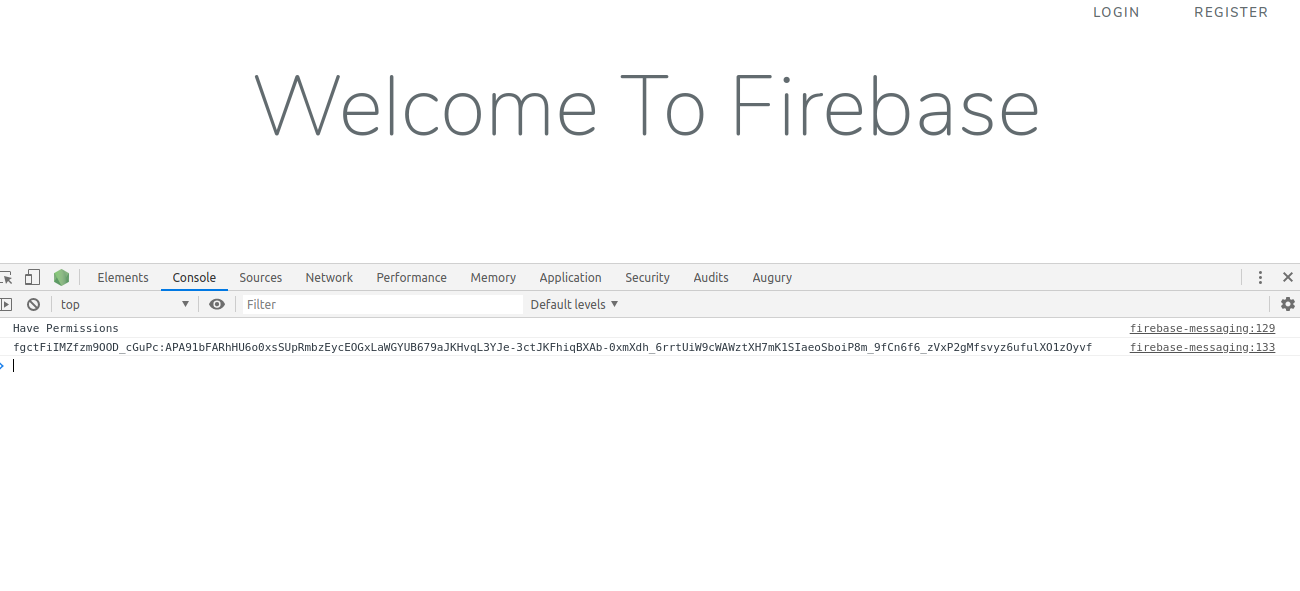
Step 7. When you hit the route, you will get this token in your console. If notifications are not allowed on the site URL, it will ask for allowing the notification by showing a popup on the top left corner. Please click the allow button.

Step 8. When you click on the send your first message on the dashboard, below screen will appear on the browser

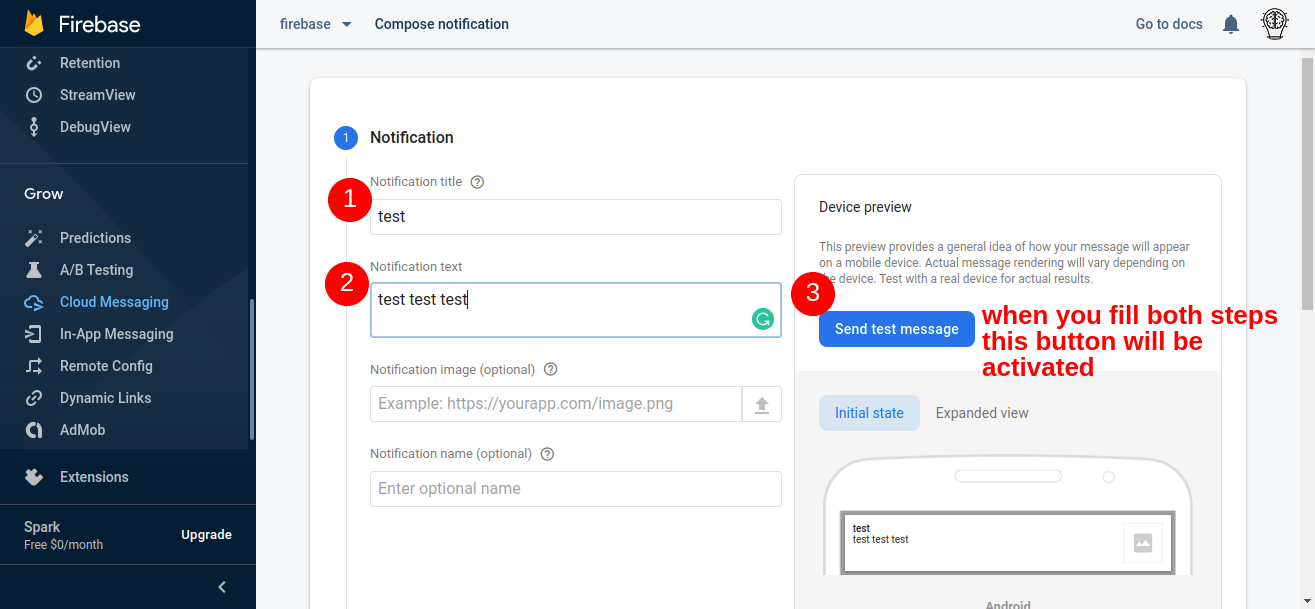
Step 9. Click on the Send test message button when you fill the required fields for notification as shown in the screenshot below.

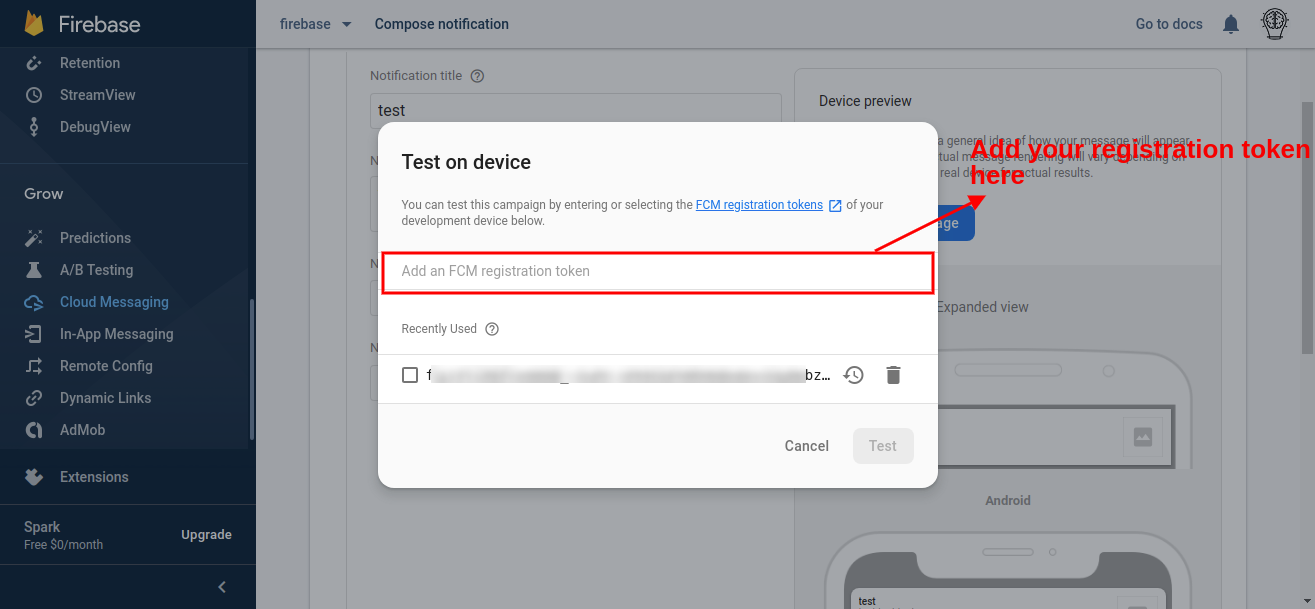
Step 10. Paste the token from the console and paste it over here in the field and click on the add button.

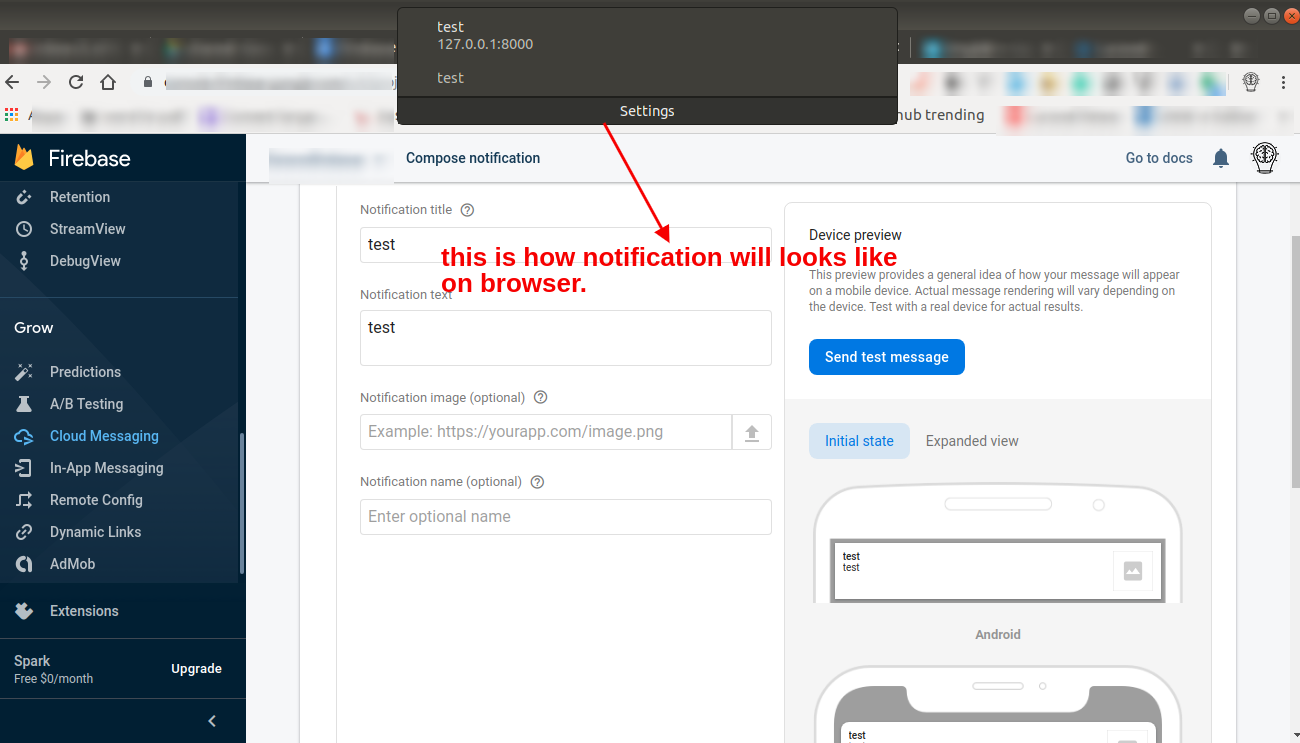
Step 11. When you click on the test button, this is how notification looks on the browser.

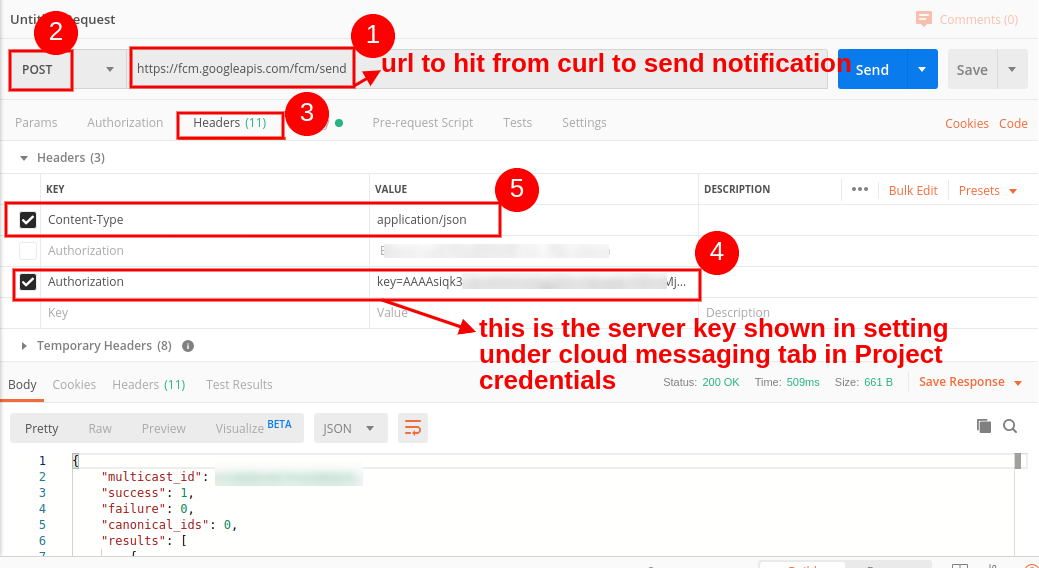
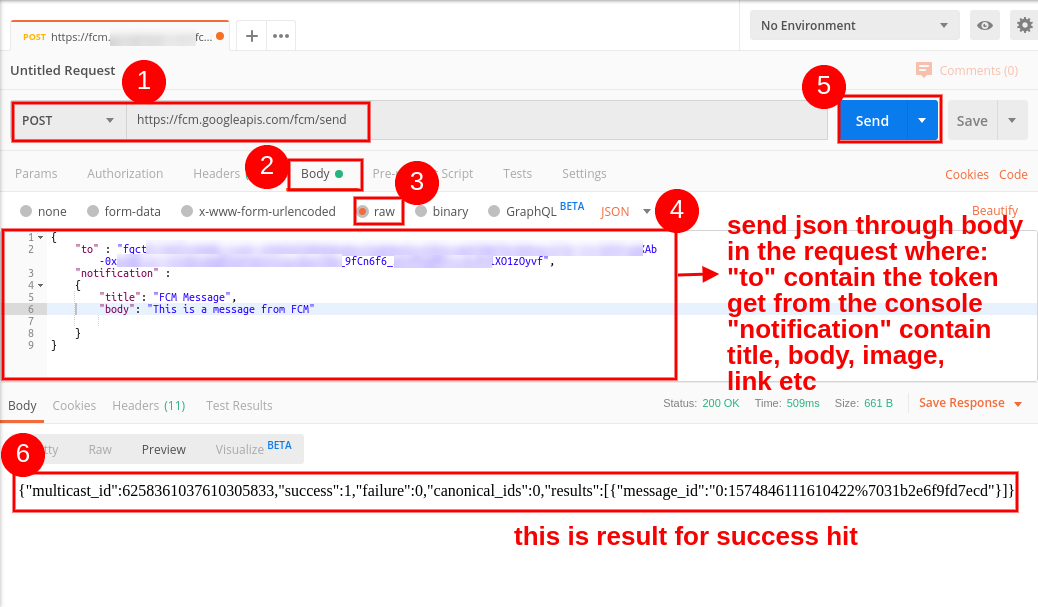
Step 12. If you want to test it with curl then use postman as shown below
1.

2.

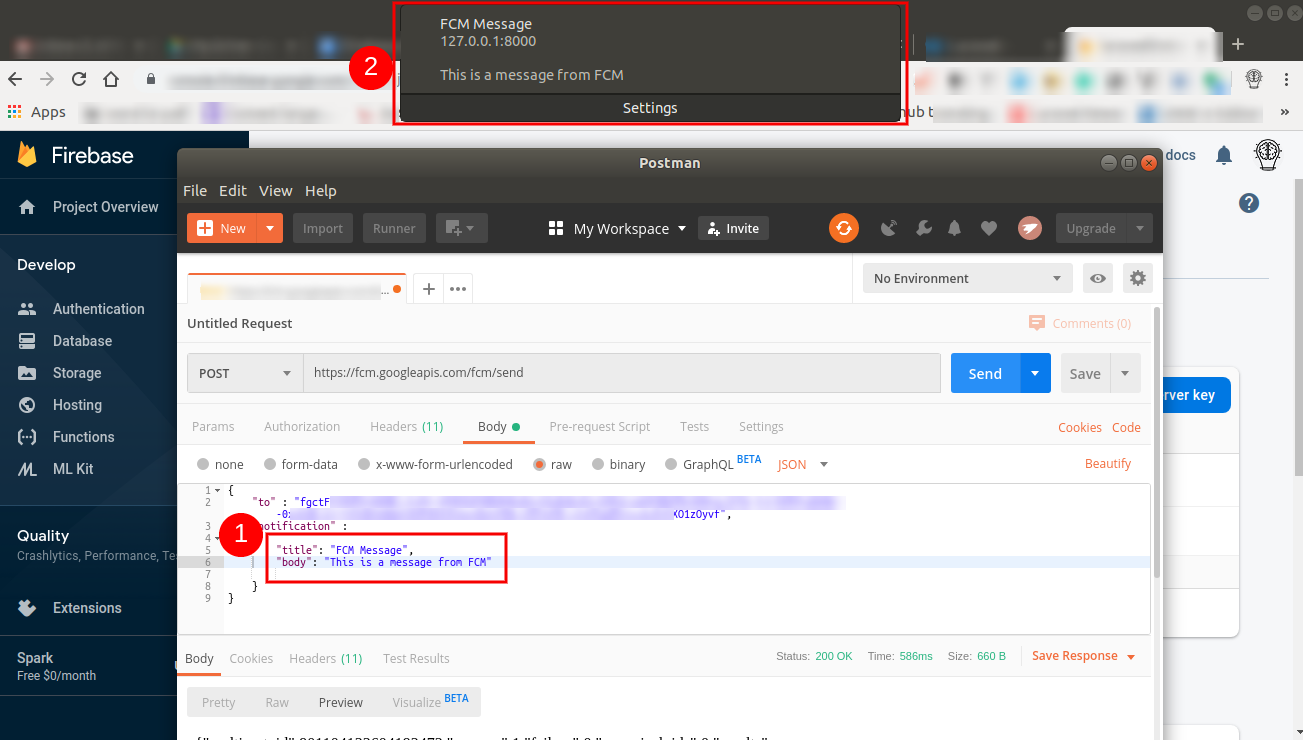
3. This is how notification with looks on the browser.

And yes, you did the integration with Laravel using js. Enjoy Coding.

Nice Article!
Highly recommended for Laravel Developers.
thank you for updating such informative article…..it’s just helpful to learn about new php framework….keep updating