Steps below to Create & Validate Stripe Payment Form in Salesforce
If you are using Stripe as your payment gateway, follow below steps to add the Stripe payment form and validate the user input.
Below is the sample code that I wrote in salesforce to add Stripe Payment form. I am going to explain the steps below:
Step1: Create below Form In Visualforce page:
<apex:page>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!--Include Stripe js File in order to use Stripe Elements.-->
<script type="text/javascript" src="https://js.stripe.com/v3/"></script>
<!--Include Javascript File(Static Resource)-->
<apex:includeScript value="{!$Resource.StripeCardJavascript}" loadOnReady="true"/>
<!--Include CSS File(Static Resource)-->
<apex:stylesheet value="{!$Resource.StripeCardCSS}" />
<apex:form id="cardForm">
<apex:pageBlock title="Stripe Card Form">
<div id="cardElement" /> <!-- Add Card Details here-->
<div id="cardErrors"/> <!--display card errors here -->
<apex:commandButton value="Generate Card Token" onclick="validateCard();return false;" styleClass="btnClass" />
</apex:pageBlock>
</apex:form>
</apex:page>
Description:
1.cardElement – is the div where we will add Stripe input elements like card number, cvv number etc.
2. cardErrors – is the div which we will show all the errors related to our input data.
Step2: Add below code to StripeCardJavascript file:
In the below code I am doing two main things:
2.1) Add stripe elements to form
2.2) Perform validation on input data
j$ = jQuery.noConflict();
var stripe;
var elements;
var card;
j$(document).ready( function () {
// Set Publishable key of your Stripe Account.
stripe = Stripe(‘publisher key here’);
elements = stripe.elements();
var style = {
base: {
// Customize the Card Form.You can change the style of the Card.
color: '#32325d',
lineHeight: '18px',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create card Element
card = elements.create('card', {style: style});
/* Add card Element into the 'cardElement'
Step3 : Style your form:
We can style our form elements with custom css. I am using below css to customize my payment form.
/*======Add Stripe Element CSS =======*/
.StripeElement {
background-color: white;
height: 20px;
padding: 10px 12px;
border-radius: 4px;
border: 1px solid transparent;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a !important;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}
/*======End Stripe Element CSS =======*/
#cardElement{
width: 35%;
}
#cardErrors{
color:#fa755a !important;
}
.btnClass{
margin-left: 133px !important;
margin-top: 20px !important;
}
OUTPUT:
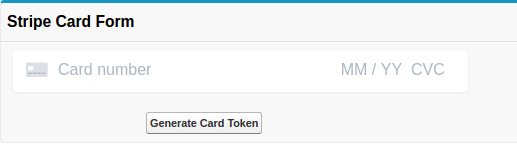
1) Stripe payment form will be displayed in the VF Page as shown below:

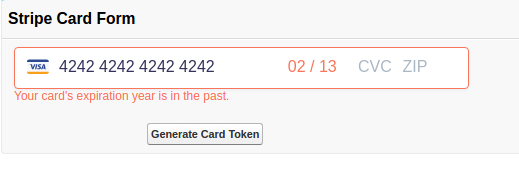
2) Error related to your card information will be shown as below: