How to Create a drop-down with search capability using Devextreme components
Many of you might have seen a drop-down menu with a search capability that appears in Gmail on Move To Button click as shown in the screenshot below.

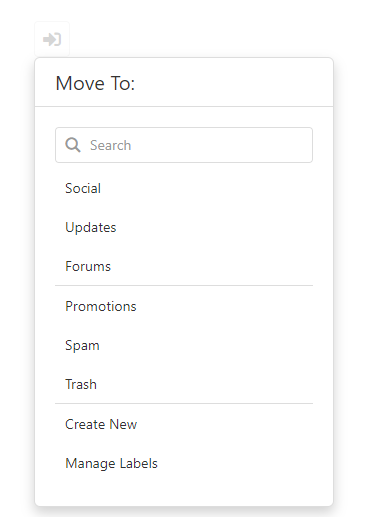
Similarly below is the target drop-down screen which is created using devextreme elements that look like Gmail move to the drop-down screen with searchable items in a popup.

This can be easily created with devextreme jquery. For this, we require a popup element and a button element which is a target element to trigger a popup to display(toggle popup) by using Position properties. Devextreme List is placed inside with a search option enabled with the dynamic data source.
In html code, we require the following 2 elements-
<div id='moveButton'></div> // div element to create target button on which popup is to be triggered <div id="moveToPopup"></div> // div element to create popup with searchable items
Below is the client side code to generate drop-down with search capability.
<script type="text/javascript">
$(function () {
// Devextreme button
$("#moveButton").dxButton({
icon: "fas fa-sign-in-alt",
hint: 'Move To',
hoverStateEnabled: true,
onClick: function () {
$("#moveToPopup").dxPopup("toggle", true);
}
});
// Devextreme popup
$('#moveToPopup').dxPopup({
showTitle: true,
title: "Move To:",
showCloseButton: false,
closeOnOutsideClick: true,
width: 300,
height: 450,
dragEnabled: false,
contentTemplate: function (contentElement) {
// Devextreme List created at runtime and placed inside popup content
return contentElement.append($("<div />").attr("id", "moveList").dxList({
dataSource: null,
searchEnabled: true,
itemTemplate: function (itemData, itemIndex, itemElement) {
// Custom Processing the list source items to handle display of border line below each item in list
if( !itemData["showBottom"]){
itemElement.parent().css({border: 'none'});
}
return itemData.text;
},
onItemClick: function (e) {
// some operation-- move(e.itemData.id);
}
}));
},
onShown: onMoveListShown, // Event handler when list is populated with data source at runtime.
position: {. // Position settings of popup to appear as a drop-down on target button.
my: 'left top',
at: 'bottom left',
of: '#moveButton'
},
animation: {
// By default popup appears in visible animated way having some slide duration, Animation can be removed using the following event properties
show: { duration: 0 },
hide: { duration: 0 }
}
});
});
</script>
Here is the function onMoveListShown which is invoked at the time popup is set to display for user and event onShown is fired. Here we write our custom code to fill Datasource dynamically in devextreme list inside the popup. In general, we can not set the Datasource dynamically in the list box if the popup is hidden. To assign dynamic datasource, the popup should not be hidden and thus onShown event is used for this purpose.
function onMoveListShown(e) {
// Here you can write your code to get data source dynamically at runtime.
//Below is the general format for data source that was taken for dxList
var moveDataSource= [
{id:"1", text:"Social"},
{id:"2", text:"Updates"},
{id:"3", text:"Forums"},
{id:"4", text:"Promotions", showBottom:true},
{id:"5", text:"Spam"},
{id:"6", text:"Trash"}
];
// Assign the data source to dxList inside popup.
$("#moveList").dxList('instance').option('dataSource', moveDataSource);
}
