Problem: Scroll was not working in the landscape mode for iPhone and iPad in adobe captivate
In our project, we faced one problem the scrollbar in adobe captivate content was not working on the landscape mode of iPhone and iPad.
Solution: Follow the given steps to make the scrollwork work in the landscape mode for iPhone and iPad.
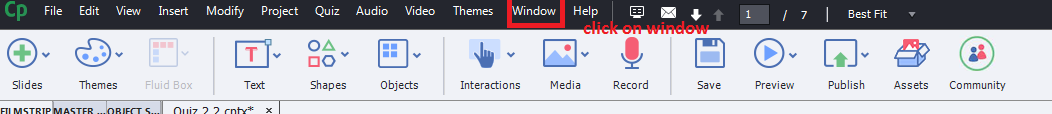
1. Firstly open the captivate project. From the menu bar click on the window option like in the following screenshot:

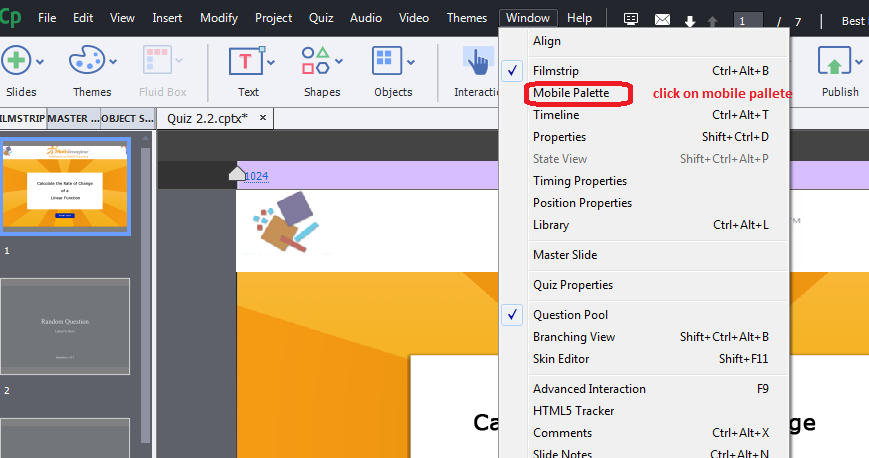
2. After clicking the window option the submenu will open. Then click on the mobile palette on the submenu like in the following screenshot:

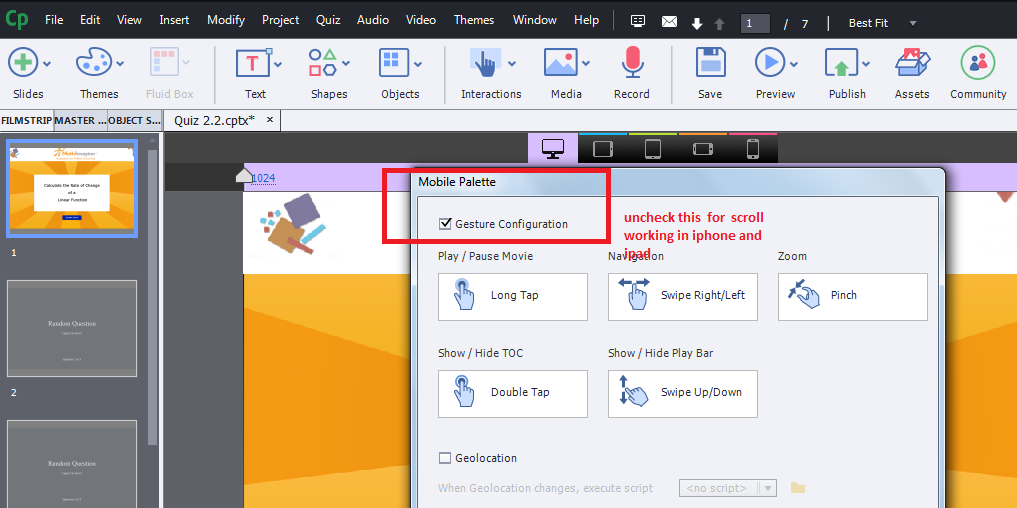
3. After this, a popup window will open. There is a checkbox of gesture configuration on it. It is checked by default. Uncheck it like in the following screenshot: