Cross Origin issue is resolved by adding header(“Access-Control-Allow-Origin: http://yoursite.com”); to allow the particular origin or we can also allow all the origin by replacing the path to *.
For Cake php header is defined in file public/index.php.
Code:
header("Access-Control-Allow-Origin: http://yoursite.com");
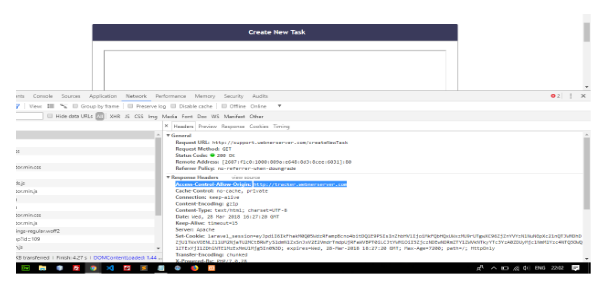
To view the origin is allowed or not then check the request header from network panel.
Response Headers:
Access-Control-Allow-Origin: http://yoursite.com

Alternative: The problem is also resolved by defining middleware to
Route (http://en.vedovelli.com.br/2015/web-development/Laravel-5-1-enable-CORS/)
If in any case ajax request shows method not allowed then check the Request method defined in ajax request and confirm on headers (showing in above image).
