How to add Breadcrumbs to your Website in Laravel
Breadcrumbs are links used to track and navigate in the website. Generally every page is considered as a link and is arranged in hierarchical order at the top of the website.

We can use breadcrumbs to track our path on website and to navigate back to any of the page in the path.
To implement Breadcrumbs in laravel we have to follow this process:
Step 1: Check compatibility
Before installing check the compatibility of your laravel version with breadcrumbs packages.
| Laravel Breadcrumbs | Laravel | PHP |
| 5.x | 5.6 | 7.1+ |
| 4.x | 5.5 | 7.0+ |
| 3.x | 5.0 – 5.4 | 5.4+ |
| 2.x | 4.0 – 4.2 | 5.3+ |
Step 2: Install laravel breadcrumbs package
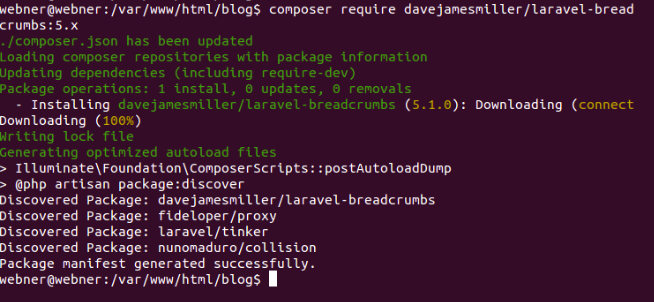
Write the following command in the cmd to install breadcrumbs package:
composer require davejamesmiller/laravel-breadcrumbs:5.x

Step 3: Update config/app.php
In this add the following lines
'providers' => [ // ... DaveJamesMiller\Breadcrumbs\ServiceProvider::class, ], 'aliases' => [ // ... 'Breadcrumbs' => DaveJamesMiller\Breadcrumbs\Facade::class, ],
Step 4: Create breadcrumbs.php file in route folder
route/breadcrumbs.php
This file is used to define breadcrumbs.
Step 5: Define Route name in the route/web.php
We need to give each route a name for which we have to create breadcrumbs. To create the breadcrumbs we will require the route name.
Eg:
Route::post('contact', 'Controller@send')->name('contact');
Step 6: Define the breadcrumbs
In the route/breadcrumbs.php define all the breadcrumbs.
Breadcrumbs::register('<name given to the route in web.php>', function($breadcrumbs)
{
$breadcrumbs->parent('<Parent route>’');
$breadcrumbs->push('<title of breadcrumb>', route('<page route>'));
});
$breadcrumbs->parent('<Parent route>’');
This line describes the parent link to that page in that path
$breadcrumbs->push('<title of breadcrumb>', route('<page route>'));
This defines the route method to be performed on click
Eg:
Breadcrumbs::register('contact', function($breadcrumbs)
{
$breadcrumbs->parent('home');
$breadcrumbs->push('Contact', route('contact'));
});
In the example the breadcrumbs are formed as:
Home/Contact
![]()
Home is the parent page of the path and Contact is the next page in the path
Step 7: Choose a design template
Run the command on the project
php artisan vendor:publish
This will create a file breadcrumbs.php in the config folder
config/breadcrumbs.php
return [ 'view' => 'breadcrumbs::bootstrap3', ];
In the file the path to the breadcrumbs view is given. We can also define our own view .
Step 8: Output the breadcrumbs
To display the breadcrumbs on a page we have to add the following code in the blade file of that page
Call Breadcrumbs::render() with no parameters in your layout file (e.g. resources/views/app.blade.php)
{!! Breadcrumbs::render(‘') !!}
Eg:
{!! Breadcrumbs::render('home') !!}
This will automatically output breadcrumbs corresponding to the current route.
It will throw an exception if the breadcrumb doesn’t exist, to remind you to create one. To prevent this behaviour, change it to:
{!! Breadcrumbs::renderIfExists() !!}
Breadcrumbs are helpful in navigating to pages easily.
