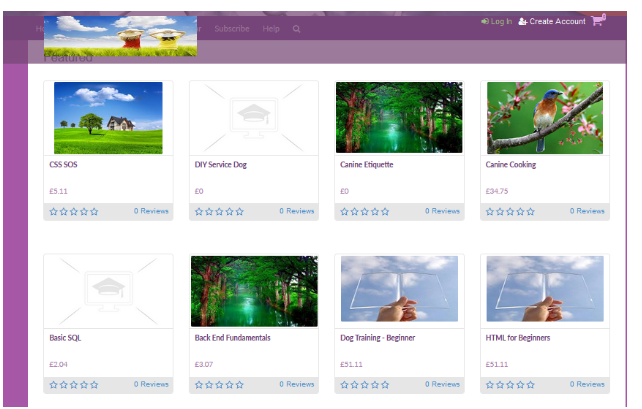
In this post I will give an example of a Selenium script to count the number of products displayed on a web page. This is the screenshot of webpage:

As you can see products are displayed row wise with 4 products in 1 row. On scrolling down there are many such product rows. Our script needs to count how many products are displayed on this page.
Final output we want is :
Count of products on Featured Courses page is : X
where X is the number of products our script will count.
This script uses the fact that each product box is using CSS class ellipsis. So we will simply find all the elements on the page with css class ellipsis and get their count.
Here’s the code :
package login;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.Assert;
public class test {
public static void main(String[] args)
{
//connect to the site
String Url = "https://colored.lmscheckout.com/";
WebDriver driver= new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get(Url);
driver.manage().window().maximize();
//open featured courses page by clicking its link
driver.findElement(By.xpath("//a[@href='/Course/featuredCourse']")).click();
//get products with css class ellipsis
List products = driver.findElements(By.className("ellipsis"));
//display product count
System.out.println("Count of Featured Courses page is:"+products.size() );
}
Webner Solutions is a Software Development company focused on developing CRM apps (Salesforce, Zoho), LMS Apps (Moodle/Totara), Websites and Mobile apps. If you need any software development assistance please contact us at dev@webners.com
