LDS – Lightning Data Service is used to perform operations on data and access metadata in Salesforce. With LDS, we can view, create new records, and edit records without server calls (Apex methods). Whenever we want to work with Salesforce data, we use LDS as it requires simple and less code which is easy to maintain and also improves performance. With LDS, we don’t need to refresh manually to see the latest changes as it automatically refreshes the component whenever any change has been made. It caches results on the client-side.
Note: LDS supports all the standard and custom objects that User Interface API supports but it does not support External objects, person accounts, and custom metadata types.
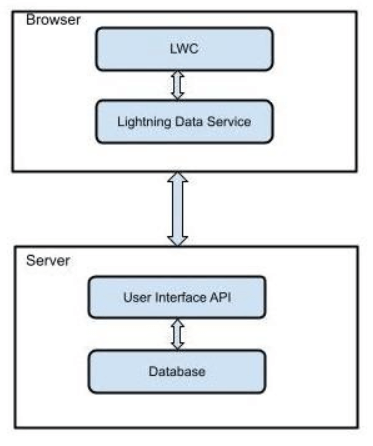
Graphical representation of LDS in Salesforce:

LDS provides below two methods to create a new record:
- RecordForm: We use this function whenever we want to show all fields in the layout in order to create a new record. Only object API names are required.
- RecordEditForm: This function is used where we want to customize the fields in order to collect information from the user for record creation. Here, we have to explicitly provide which fields we want to display. Object API name is also required in this method.
Here is a sample code to create a new record using both two methods:
ldsCreateRecord.html:
<template>
<lightning-card icon-name="custom:suctom25" title="Create Record">
<div class="slds-m-around_small">
// Create new case record with RecordEditForm
<lightning-record-edit-form object-api-name={objectApiName} onsuccess={handleSuccess}>
<lightning-input-field field-name="Status"></lightning-input-field>
<lightning-input-field field-name="Origin"></lightning-input-field>
<lightning-button type="submit" label="Save"></lightning-button>
</lightning-record-edit-form>
</div>
<div class="slds-m-around_small">
// Create new case record with RecordForm
<lightning-record-form object-api-name={objectApiName} layout-type="Full" columns="2" mode="edit"
onsuccess={handleSuccess}></lightning-record-form>
</div>
</lightning-card>
</template>
ldsCreateRecord.js:
import { LightningElement, api } from 'lwc';
export default class LdsCreateRecord extends LightningElement {
@api objectApiName;
handleSuccess() {
alert('Record Created');
}
}
ldsCreateRecord.js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets></LightningComponentBundle>
