Customize UI to indicate drag drop effect using events ondragenter and ondragleave
Html5 provides us one of the most useful features of drag-drop. The dragging and dropping of files from OS to your web application becomes very easy using drag-drop capabilities. In this case of dragging files from OS to the application, we have been concerned only with the drop area, not the draggable element. Drop target area operations are controlled by the following events :
1. ondrop
2. ondragenter
3. ondragleave
4. ondragover
If you want to customize your drop target which indicates the user that the specified area is for dropping files as we see in dragging and dropping files from our system to google drive, then, in this case, the events ondragenter and ondragleave become useful. If the drop target is an independent element with no content children HTML elements, then in that case applying CSS effects for dragging and dropping can be simply done by adding CSS effect on the ondragenter event which is fired when the dragged file mouse enters the drop zone and this CSS effect can be removed on ondragleave event which fires when mouse pointer with dragged files leaves the drop zone without dropping or ondrop event which fires when files are dropped into the drop zone.
But it becomes a little bit tricky when the drop target is a container for the hierarchy of HTML elements.

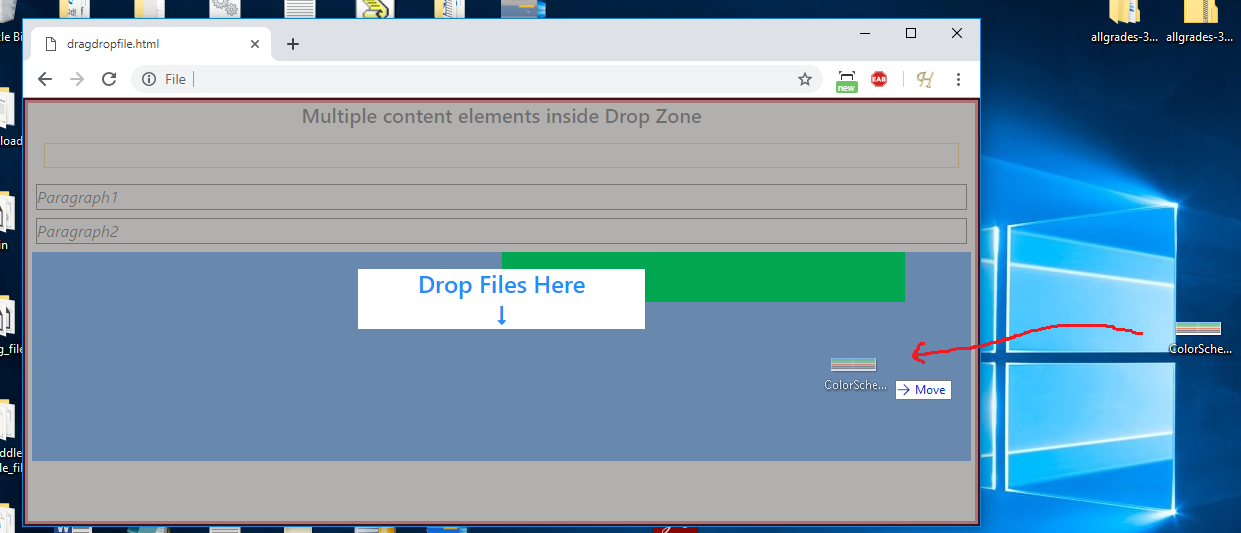
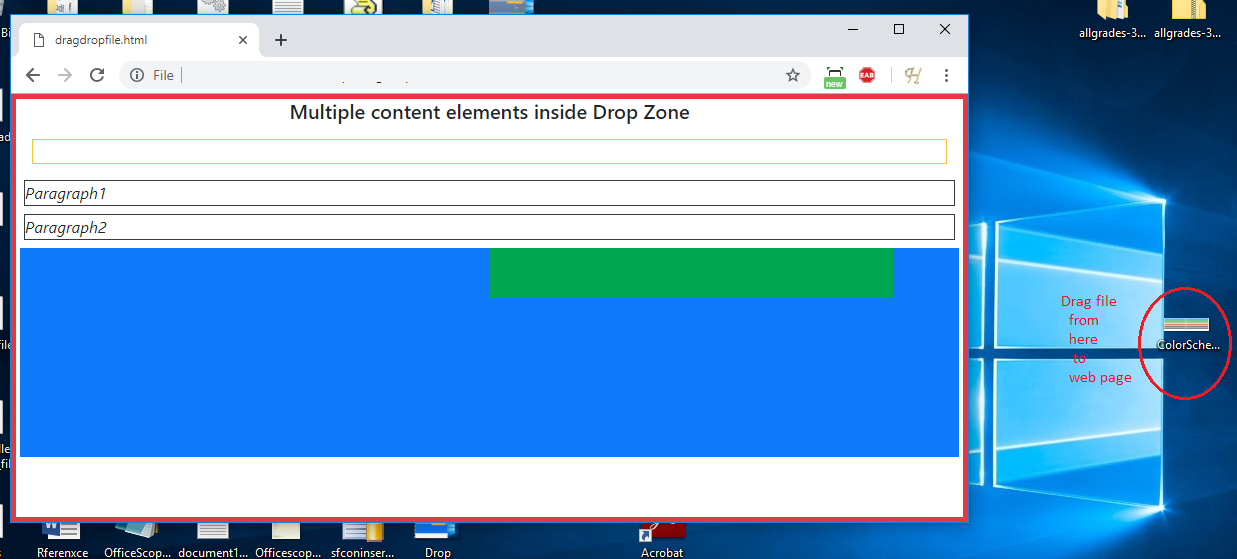
For example, In the screenshot below, Red-bordered area is a drop zone which itself is a container for other HTML elements
Here Page body element is used as a drop zone as shown in the following piece of code -.
<body class=""
id="droptarget"
ondrop="onDrop(event)"
ondragenter="onDragEnter(event)"
ondragleave="onDragLeave(event)"
ondragover="onDragOver(event)" >
….content html elements
<div id="drop-effect"></div>
<div id="drop-div-indicator" >
<h4>Drop Files Here</h4>
<i style="font-size:20px;" class="fa fa-long-arrow-down" aria-hidden="true">
</i>
</div>
</body>
<style>
#drop-effect {
display: none;
position: fixed;
top: 0;
left: 0;
opacity:0.5;
width: 100%;
height: 100%;
background-color: #908e8c;
border-color: black;
border-style: solid;
border-width: 2px;
}
#drop-div-indicator{
display:none;
color: dodgerblue;
top: 40%;
left: 35%;
position: fixed;
text-align:center;
opacity: 1;
background-color: white;
width: 30%;
align-items: center;
margin-left: auto;
margin-right: auto;
z-index: 10;
}
</style>
In this case, ondragenter and ondragleave events are fired for each element entry in the drop zone. Although ondragenter and ondragleave provide information about the entered element and left element while in drag state but it is not always the case that drag mouse pointer will always enter and leave from the main dropzone element. In the case of a minimized scrollable screen, it can enter and leave from any child element in the drop zone. So drag effect should be displayed independently of element information.
We will need to take care of drag mouse entry count for elements and decrease it when mouse leaves that element.
var dragEnterCount = 0;
function onDragEnter(ev) {
dragEnterCount = dragEnterCount + 1;
if (dragEnterCount==1) {
$("#drop-effect").show();
$("#drop-div-indicator").hide();
}
}
onDragOver(ev){
ev.preventDefault();
}
function onDragLeave(ev) {
console.log("onDragLeave");
if (dragEnterCount == 1) {
$("#drop-effect").hide();
$("#drop-div-indicator").hide();
}
if(dragEnterCount>0)
dragEnterCount = dragEnterCount - 1;
ev.preventDefault();
}
function onDrop(ev) {
dragEnterCount = 0;
$("#drop-effect").hide();
$("#drop-div-indicator").hide();
…. proceed after drop operation
}