What is MVC?
The MVC is a very frequent web development architectural framework or application designing model which contains three main components the Model, the View and the Controller each of them performs different functions assigned to them.
It helps us to avoid complexity by dividing the application into three components, in this way the code maintenance is easy to extend and grow.
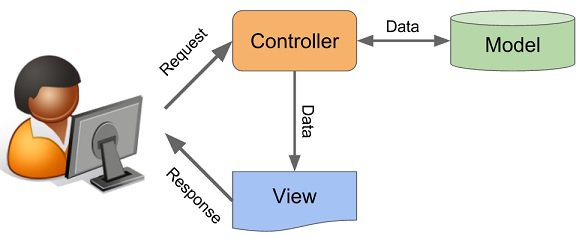
MVC Flow

In MVC, the controller receives the input from the user, builds a model and then sends it to the view. The view and controller completely depend on the model.
Let’s relate it to the real-life example:
A customer goes to a restaurant and orders food from a menu (the view) to a waiter (a controller) and that waiter takes the food order to the chef (the Model) which is inside the kitchen. The chef doesn’t know about the waiter and the customer, what he is known of is only the order and the items he has to prepare by using the specific ingredients (the data). In the same way, the model is independent of controller and view, it has a specifically defined functionality.
MVC Components
-
- Model
The model in MVC contains the data-related logic that the user can request. It retrieves data from the database and hence performs that data related queries and returns the output back to the controller.Like when the waiter takes that order to the chef that represents the model one here, he will prepare food for you by using the ingredients (or data), the customer is not aware of those ingredients.
AND there is this bartender (model two) which will make the drinks for the customer that they have ordered to the waiter that waiter can be the same or different (represents the modules inside the controller or the different controller).Now the chef (model 1) is cooking the food items informed by the first waiter (the controller 1) to cook for the customer (the view) and the bartender (model 2) is preparing the drinks for the customer. - View
View is the representation of the data which is created by the data collected from the model. View also represents data collected from diagrams and tables. So, the customer ordered the food to the waiter that was cooked by the chef and hence served by the waiter again. Then that customer (the view) will review the taste of food cooked by the chef or the drinks by the bartender, but he doesn’t know about chef or bartender personally.
- Model
- Controller
The controller usually handles the user interaction, it takes the mouse and keyboard inputs from the user and sends it to the model. It also sends the updates to the model to update its state. The controller is the interface between the view and model.So, the waiters here represent the controllers, those take the customer’s input and hence convey them to the chef and bartender and inform them about the spices level, any add ons with the food item or drinks asked by the customer, etc. and also serve you the cooked food.
There are a lot of MVC frameworks like CakePHP, Laravel, CodeIgniter for PHP, ASP.NET for .NET.
What is the full form of MVC?
The full form of MVC is Model View Controller.
What is role of Model in MVC?
The model in MVC contains the data-related logic that the user can request. It retrieves data from the database and hence performs that data related queries and returns the output back to the controller.
How does View work in MVC?
View is the representation of the data which is created by the data collected from the model. View also represents data collected from diagrams and tables.
What is the use of Controller?
The controller usually handles the user interaction, it takes the mouse and keyboard inputs from the user and sends it to the model. It also sends the updates to the model to update its state. The controller is the interface between the view and model.
