First of all, we should know what features are provided by jquery-ui plugin. To know about details, please see link,
Jquery UI plugin can be downloaded from the link
Now, today, we will discuss about Autocomplete feature of jquery-ui plugin, autocomplete feature comes under Widgets category of jquery-ui plugin.
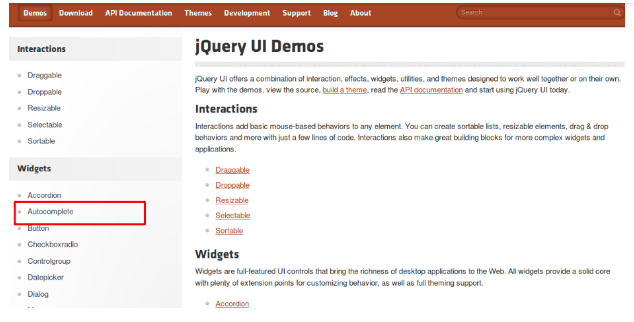
Screenshot has been attached from link : http://jqueryui.com/demos/

Screenshot shows all the features provided by jquery-ui plugin. It can be seen that Autocomplete feature comes under Widgets category.
Now, what is Autocomplete?
With autocomplete, a textbox shows list of suggestions while user is typing in the textbox similar to google search engine. In google, while user is typing, list of suggestions are displayed.
Jquery-ui autocomplete demo can be seen here : http://jqueryui.com/autocomplete/
It can be seen that progress icon is not displayed in textbox while we are typing. Sometimes, lot of data is fetched from database and we want to display progress icon in the textbox so that user could know that data is being loaded. If loading icon is not displayed, user might think that there is no data related to string typed by him/her. Before waiting for data, user can change his typed string.
In same PHP code below I will explain how to display font-awesome progress icon in textbox. Let’s assume we have two files – index.php and GetNames.php in same directory and it is assumed that bootstrap files, font-awesome files and jquery-ui plugin files are included in the project either by downloading files in project or by including them as url. GetName.php will be called via ajax and it will return JSON of search results. This post does not show code of GetNames.php as that is not required for what we are trying to understand here.
Let have an index.php file with this code. <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Autocomplete textbox </title> <link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="jquery-ui.min.css"> <link href="font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <script src="bootstrap.min.js"></script> <script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script> <style> #loading_data_icon{ // style for loading icon position over textbox position: absolute; display: block; right: 10px; top: 25px; // use bottom instead of top if your textbox is last input on form according to requirement } .ui-autocomplete { // style for showing scrollbar if there are lot of list of suggestions max-height: 300px; overflow-y: auto; overflow-x: hidden; padding-right: 20px; } </style> <script> $(document).ready(function() { $( "#empName" ).autocomplete({ source: function(request, response){ $('#loading_data_icon').html('<i class="fa fa-spinner fa-pulse fa-2x fa-fw"></i>'); // showing loading icon $.ajax({ url: 'getNames.php', dataType: "json", data: { 'term' : request.term, 'empSearch' : 1 }, success: function(data) { response(data); $('#loading_data_icon').html(''); } }); } }); }); </script> <body> <div class="row"> <div class="col-lg-6 col-md-6 col-sm-6"> <form method="POST"> <div class="form-group"> <div class="ui-widget"> <label for="employeeName">Names: </label> <input id="empName" name="empName" class="form-control"> <span id="loading_data_icon"></span> </div> </div> <div class="form-group"> <label for="empDesignation">Designation: </label> <input id="empDesignation" name="Designation" class="form-control"> </div> </form> </div> </div> </body> </html>
In index.php file, span tag <span id=”loading_data_icon”></span> is written immediately after textbox having id = “empName”.
We have included <style> tag in <head> and next we have included script code in <head> tag where data (list of suggestions) will be displayed on textbox “empName” using ajax when user is typing. In script, following jquery code has been included to show loading icon when user typed 2 or more characters.
$(‘#loading_data_icon’).html(‘<i class=”fa fa-spinner fa-pulse fa-2x fa-fw”></i>’);
When the search completes we want to hide loading icon. For this we have included following jquery line in success part of ajax function to hide font-awesome loading icon.
$(‘#loading_data_icon’).html(‘’);
In style tag, please read comments so that font-awesome loading icon can be properly displayed in the text box.
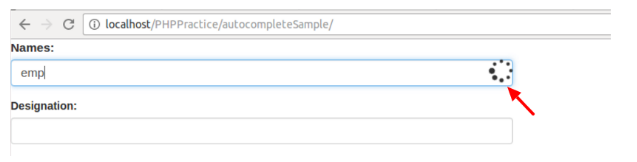
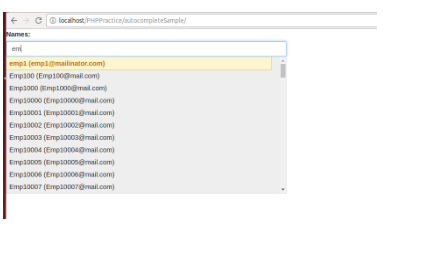
Now have a look at following screenshots:

In this screenshot, we can see that loading icon is displaying when user typed “emp” on textbox.
Also In screenshot below, we can see list of suggestions appear and font-awesome progress icon gets hidden when data is loaded.

In this way, font-awesome progress icon can be used on jquery-ui plugin to intimate user that data is loading/fetching while user is typing on textbox.
