Open Visualforce page on Custom Button click and hide Record ids in URL
Problem:- How to hide the selected record Ids in the Url while using the listview Custom Button?
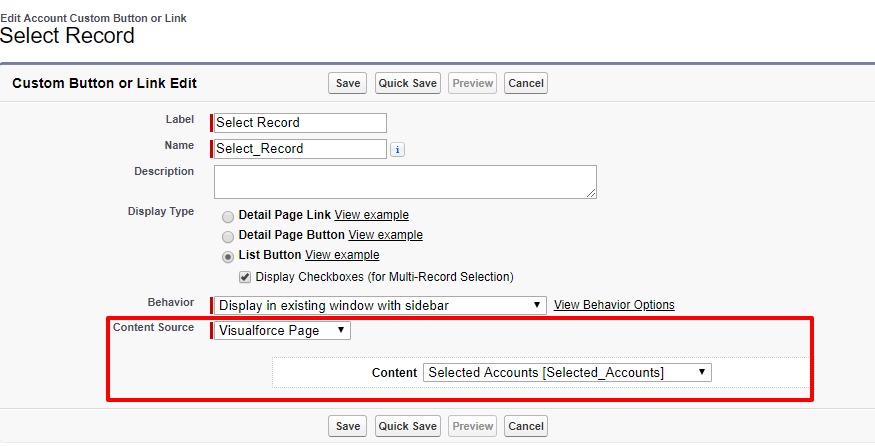
Solution:- Create custom button on any object having content source as a visualforce page.
Example:- I have created a custom button on the Account Object with the display type “List Button” and Content Source as “VisualForce Page”.

Explanation :- Visualforce page will appear in the Content Source dropdown if you have included standard controller in the visualforce page. Like if I am creating the List Button on the Accounts object then the VisualForce Page must contain the standard controller as “Account” (Object Name).
VisualForce Page Code:-
<apex:page standardController="Account" recordSetVar="accounts" tabstyle="Account" docType="html-5.0" extensions="customController">
<apex:sectionHeader subtitle="Account Selected" title="Account"/>
<apex:form id="accountSelected">
<apex:pageBlock>
<apex:pageBlockTable value="{!records}" var="acc">
<apex:column value="{!acc.Name}" headervalue="Name"/>
<apex:column value="{!acc.Phone}" headervalue="Phone"/>
<apex:column value="{!acc.Type}" headervalue="Type"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Extension Controller is used in order to get the selected record from the listview page and manipulate the records according to requirements.
Extension Controller Code:-
public with sharing class customController {
private ApexPages.StandardSetController standardController;
public List<Account> records {get;set;}
public Boolean display {get;set;}
public customController(ApexPages.StandardSetController controller) {
this.standardController = controller;
records = new List<Account>();
List<Account> selectedAccounts = (List<Account>) standardController.getSelected();
List<Id> recordId= new List<Id>();
if(selectedAccounts.size()==0){
ApexPages.Message myMsg = new ApexPages.Message(ApexPages.Severity.INFO,'Info: Please select the Account records.');
ApexPages.addMessage(myMsg);
display=false;
}
else{
display=true;
for(Account t: selectedAccounts){
recordId.add(t.Id);
}
records = [Select id, Name, Phone,type from account where Id in :recordId];
}
}
}
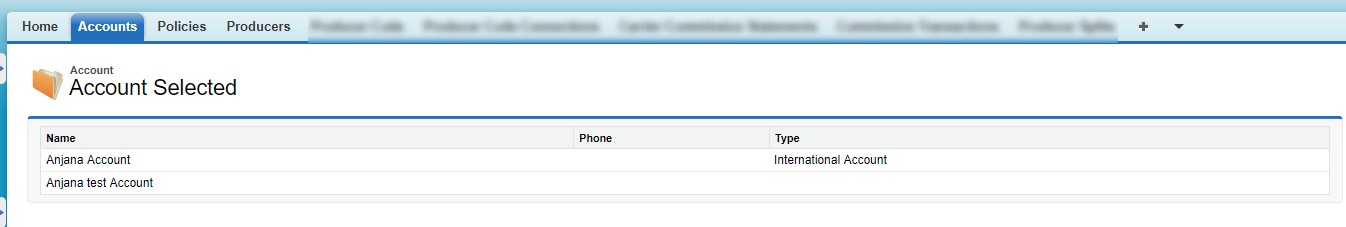
Output:-
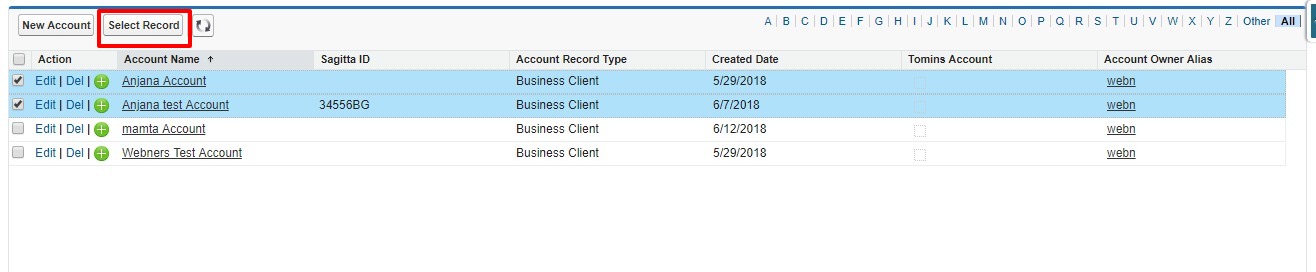
Firstly select the Records in the List View Page of Account:-

After Clicking on “Select Record” button, Visualforce Page will open which contains the list of selected Records of the Account and the Url of the Visualforce page will not contain the Selected ids. All the Selected ids are passed to the VisualForce page using POST method.