How to use a Formula Field as a Custom LookUp field in a Salesforce object
In Salesforce we have 40 lookup field limit per object. Sometimes we need a field which behaves like a Lookup field. We can create a custom Lookup field with the help of Visualforce page, Formula Field, and Text Field.
For this, we need to create 3 text fields:
1. To save ID (Account_ID__c)
2. To save Name (Account_Name__c)
3. In Formula Field we can use these as following:
HYPERLINK('/'+Account_ID__c , Account_Name__c)
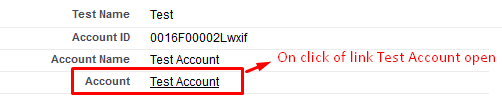
Screenshot below shows the Account field which acts as Lookup Field :-

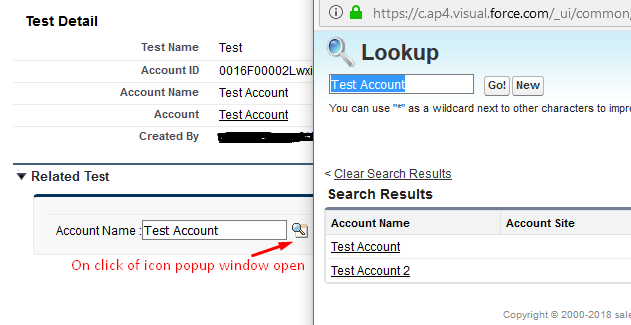
By using following VF page code we can implement custom lookup field behavior. In this, on click of icon, lookup window opens. When user selects an account from this then selected value is set into Account field of the object.
<apex:page standardController="Test__c">
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$j = jQuery.noConflict();
function openTemplatePopUp(field){ //method used to open popup window to select Account.
var textfieldId = $j(field).prev().attr('id');
if (field != null) {
field.href =
"JavaScript:openLookup('/_ui/common/data/LookupPage?lkfm=editPage&lknm='
+textfieldId+'&lkrf=&epf=1&lktp=001',670,'1','&lksrch=' +
escapeUTF(getElementByIdCS(textfieldId).value.substring(0, 80)))";
}
}
</script>
<apex:form >
<apex:pageblock >
<apex:pageBlockSection >
<apex:inputHidden value="{!Test__c.Record_ID__c}" id="Template_lkid"/>
<apex:inputHidden value="{!Test__c.Record_Name__c}" id="Template_lkold"/>
<apex:outputPanel >
<apex:outputLabel value="Account Name :" StyleClass="Custom_label"></apex:outputLabel>
// Below is the Input field with Search Icon link on click of which popup window appears
<apex:inputField value="{!Test__c.Record_Name__c}"
onchange="getElementByIdCS('Template_lkid').value='';" id="Template"/>
<a href="#" title=" Lookup (New Window)" tabindex="4"
onclick="setLastMousePosition(event),openTemplatePopUp(this);"
id="Templatel_0_kwgt" >
<img title="Lookup (New Window)" src="/search.gif"
onmouseover="this.className = 'lookupIconOn';this.className = 'lookupIconOn';"
onmouseout="this.className = 'lookupIcon';this.className = 'lookupIcon';"
onfocus="this.className = 'lookupIconOn';"
onblur="this.className = 'lookupIcon';" class="lookupIcon" alt="Lookup (New
Window)" />
</a>
</apex:outputPanel>
<apex:commandButton value="Save" action="{!Save}"/>
</apex:pageBlockSection>
</apex:pageblock>
</apex:form>
</apex:page>
Below is the Screenshot that displays the popup window to search and select account which appears on click of search link in the input field.