How to avoid double click on Apex button in Salesforce (after click disable button and enable again once action is complete)?
This is the code having the solution (explained below):
<apex:actionStatus id="saveStatus">
<apex:facet name="stop">
<apex:commandButton value="Go" action="{!go}" status="saveStatus" rerender="saveParentBlock" />
</apex:facet>
<apex:facet name="start">
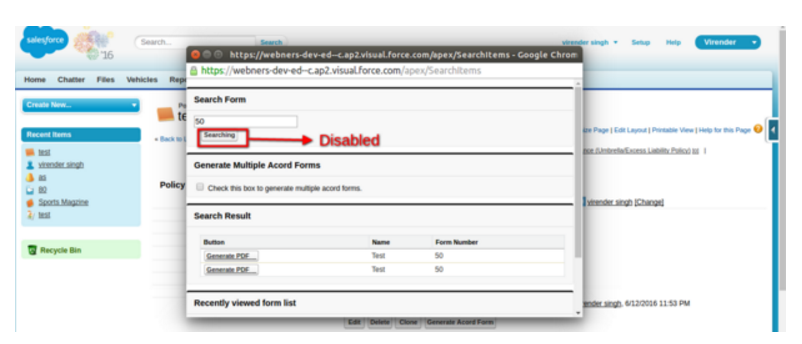
<apex:commandButton value="Searching..." disabled="true" status="saveStatus"/>
</apex:facet>
</apex:actionStatus>
1. When the user clicks on Go button on visualforce page. runQuery action is called and button is disabled. Now button text changes to “Searching” after click.
2. When the action is complete button is again enabled and text changes to “Go”.

Webner Solutions is a Software Development company focused on developing CRM apps (Salesforce, Zoho), LMS Apps (Moodle/Totara), Websites and Mobile apps. If you need Salesforce customization, App development or any other software development assistance please contact us at salesforce@webners.com

Even though it changes the name of the button it is not restricting the user from clicking on the button while page/function running in the background.
This solution will not avoid double click, it just shows it like something is happening but in reality people tend to click irrespective of the text