How to Hide Gravity Forms Field Labels From GF Field Settings Form?
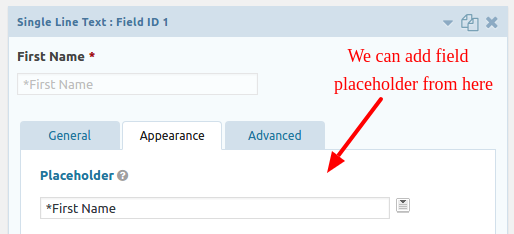
Many times we may want to hide the field labels and just want to show the placeholders. It’s quiet easy to add placeholder for field because you can add the field placeholder from the field settings from Appearance tab. See the screenshot below

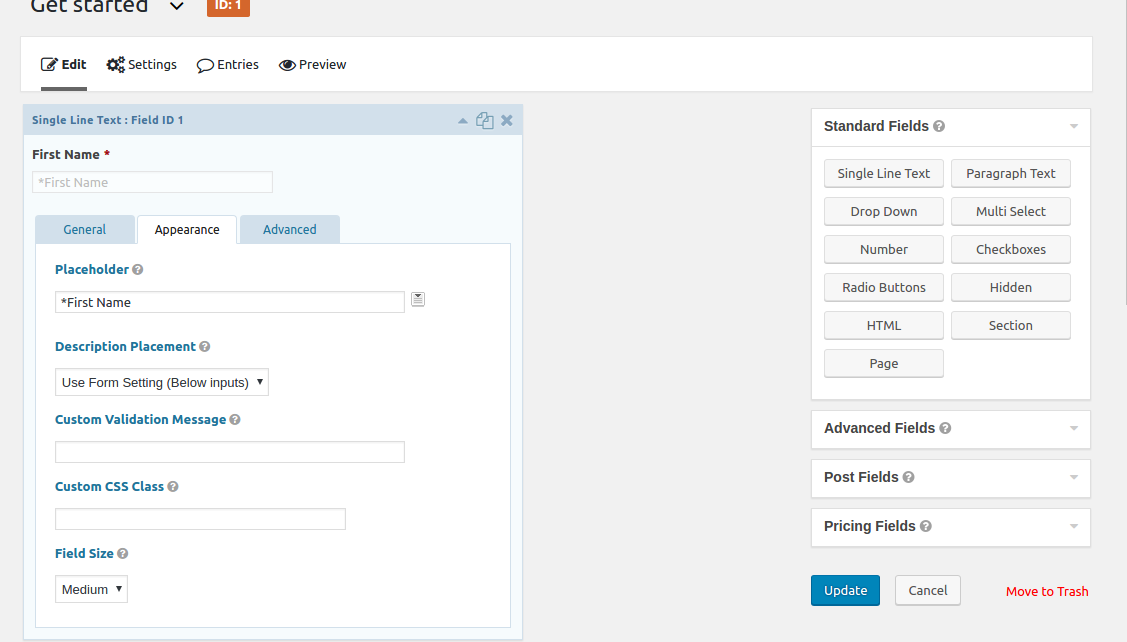
But the setting to hide the field labels is not there by default in the gravity form field settings. As you can see in the screenshot below.

So for adding the field visibility option in your gravity form field settings form you need to add a line of code in your theme’s function.php file. Or you can also add this code snippet in your plugin’s file, if you are going to add a form along with this feature in your plugin that allow you to hide field labels.
Add this line
add_filter( 'gform_enable_field_label_visibility_settings', '__return_true' );
This “gform_enable_field_label_visibility_settings” is the wordpress core gForm “enable field label visibility setting” hook and this hook has no parameters.
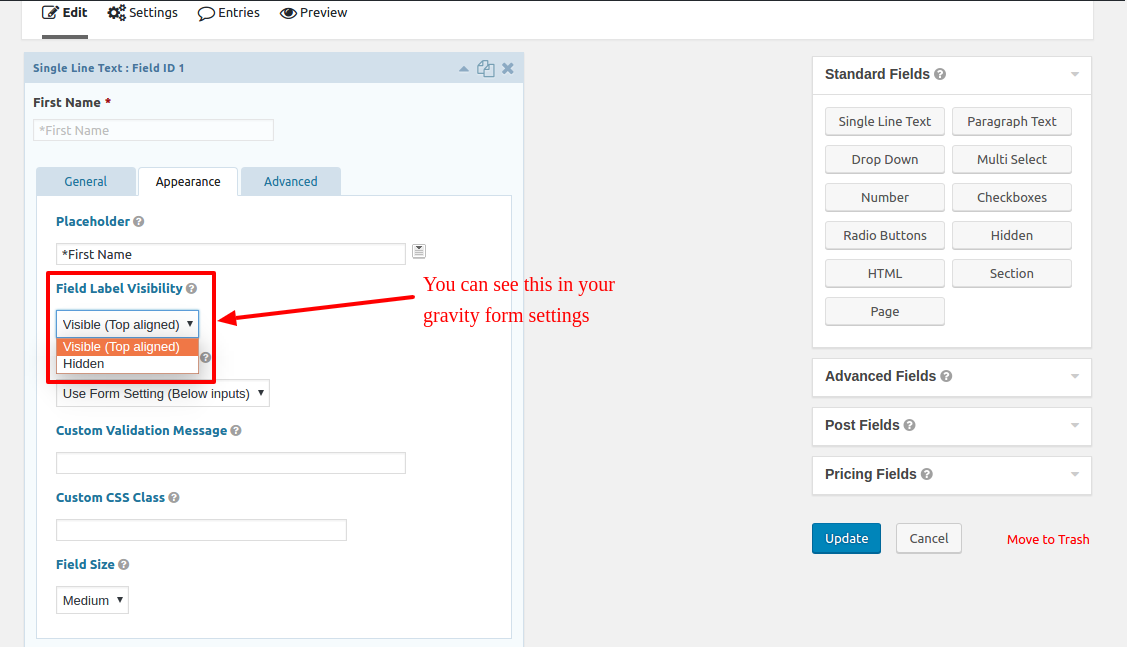
This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot.

When you select “Hidden” option, the field label will be removed from the form.
You can hide the Sub-Labels as well, for the fields that support sub-labels.
